در طراحی وب باید بدانید که بر روی چه چیزی تمرکز کنید تا بتوانید همگام با سرعت پیشرفت آن جلو بروید.
صنعت
طراحی سایت با سرعت حیرت آوری در حال پیشرفت و تغییر میباشد و به نظر می آید که هر سال با سرعت بیشتر و بیشتر گسترش پیدا خواهد کرد. از 10 طراح سایت یا برنامه نویس بپرسید که امسال چه چیزی باید یاد بگیرید آن گاه با 10 پاسخ مختلف رو به رو خواهید شد.
در این مقاله لیستی از مواردی که امسال در طراحی وب باید بر روی آن ها تمرکز نماییم مورد بررسی قرار گرفته است. اگر قصد پیشرفت و رسیدن به رتبه های بالا در زمینه
طراحی سایت را داریم بنابراین در آغاز هر سال باید زمانی را به تهیه این لیست ها اختصاص دهیم.
این لیست با کمک افراد خبره در
طراحی سایت تهیه شده و مجموعه ای از مهارت های جدید طراحی وب در سال 2016 را ارائه میکند.
1. موارد پایه ای را دوباره مورد بررسی قرار دهید.
در مسیر پیشرفت و تغییر، هیچگاه موارد پایه ای را فراموش نکنید. HTML، CSS و جاوا اسکریپت ساختار پایه ای وب هستند. درست فهمیدن و به کار بردن آن ها بسیار مهم است.
کتابخانه ها و ابزارهای طراحی وب گذرا هستند ولی تنها مهارت هایی که همواره در وب باقی میمانند 3 رکن اصلی
طراحی سایت یعنی : کد (HTML)، سبک (style) و عملکرد با استفاده از اسکریپت های مستقل میباشند.
2. تکنیک های ساختاری
نحوه قرار گیری اجزا در صفحه نمایش پیوسته در حال تغییر است. پیشرفت های هیجان انگیزی در این زمینه وجود دارد : ماژول ساختاری جعبه انعطاف پذیر و ساختار شبکه ای CSS که به سرعت در حال رشد و تکامل هستند. این تکنیک ها برای رابط طراحی و طراحی رسپانسیو بسیار مناسب هستند.
جعبه انعطاف پذیر (فلکس باکس) یک نوع ساختار میباشد که برای طراحی رابط کاربری بهینه سازی شده است.
اگر تازه کار هستید پیشنهاد میکنم
ساختار CSS را بیاموزید.
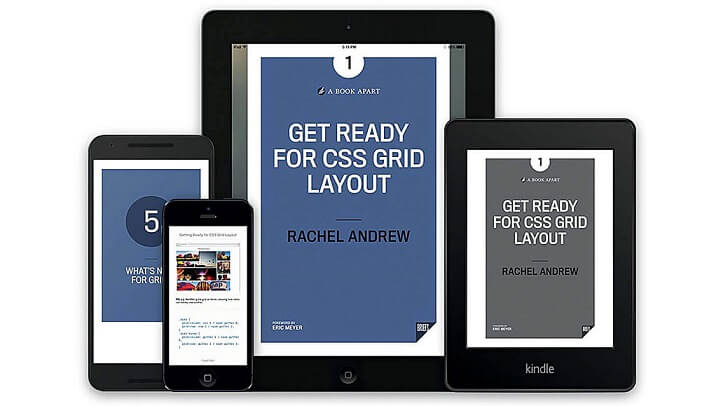
3. طراحی ماژولار
همچنان که سایز صفحه های تمایش تغییر میکنند مفاهیمی هم که برای آن ها طراحی میکنیم تغییر پیدا میکنند. چیزی که ما نیاز داریم بلوک های سازنده محتوا هستند که خودشان را با هر محیطی سازگار میکنند. یادگیری طراحی ماژولار با قطعه های محتوا به عنوان یک اساس در
طراحی سایت، ما را در ایجاد محتوایی که با هر شرایطی سازگار است کمک میکند که این یک مهارت قدرتمند میباشد.
متد Brad Frost کاربر را به جای ساختن صفحات به ایجاد سیستم های طراحی تشویق میکند. Brad Frost در کتاب خود به نام طراحی اتمی در مورد این روش میگوید : "تحقیقات من برای یافتن یک متدولوژی در زمینه سیستم های طراحی رابط، من را به سمت مطالب الهام آمیز در زمینه ها و صنایع دیگر هدایت کرد. زمینه هایی مثل معماری و طراحی صنعتی که سیستم های ماژولار هوشمندی را برای تولید محصولات پیچیده مانند هواپیما، کشتی و برج ها توسعه داده اند."
دستاورد Frost شامل سیستم های طراحی ساخته شده از اتم ها، مولکول ها، اجزاء، الگوها و صفحات میباشد.
4. قواعد تایپوگرافی
95 درصد از اطلاعات در وب به صورت نوشتاری هستند. پس بسیار منطقی است که یک طراح سایت در زمینه نحوه نوشتار یا همان تایپوگرافی هم آموزش ببیند.
کلمات، عناصر ضروری در
طراحی سایت میباشند و طراحان سایت اغلب با کلمات سر و کار دارند. گذاشتن کمی زمان برای یادگیری نحوه نوشتار و تأثیر آن بر روی تجربه کاربر میتواند تا حد زیادی شما را به جلو ببرد.
تایپوگرافی خوب باعث لذت بردن خوانندگان یک محتوا میشود و همه ما باید به آن توجه کنیم.
میتوانید برای کسب اطلاعات بیشتر راجع به تایپوگرافی و نحوه استفاده آن در
طراحی سایت به وب سایت
webtypography.net مراجعه نمایید.
5. ابزارهای نمونه سازی
ابزارهای نمونه سازی در طی چند سال گذشته مطرح شده و به سرعت در حال پیشرفت و توسعه هستند. ابزارهایی مانند InVision، Marvel و Principle طراحان را قادر میسازند تا به سرعت و به راحتی نمونه های دیجیتالی کاملاً تکامل یافته ایجاد نمایند.
چنانچه تمرکز شما بر روی ظاهر (frontend) میباشد، توانایی طراحی و نمونه سازی وب سایت از یک قالب به حالت نهایی بسیار مهم و ارزشمند میباشد.
این پیشرفت در ابزارها به این معنی است که طراحانی که بر روی طراحی محصولات پیچیده و تعاملی تمرکز دارند حال دارای ابزاری هستند که میتوانند ایده ها و ذهنیت خود را تبدیل به نمونه ای کامل نمایند که بر روی تعامل کاربر و همچنین انیمیشن و حرکت ها تأکید دارد.
البته داشتن اطلاعات و دانش کافی راجع به چیزی که قابل انجام است و چیزی که باید کدنویسی شود هم بسیار مهم است. دانش کافی در زمینه
طراحی سایت و آشنا بودن با نحوه کار ابزارهای نمونه سازی دیجیتال موفقیت و به روز بودن شما را تضمین خواهد کرد.
6. قواعد انیمیشن
درخواست برای وجود انیمیشن در طراحی ها روز به روز افزایش می یابد. انیمیشن های ظریف و تعاملات که به خوبی استفاده شده باشند میتوانند تمایز بین یک برنامه یا سایت کامل و جذاب و یک سایت ایستا و غیر بصری باشند.
اهمیت درک اصولی که زیربنای انیمیشن هستند مانند زمان بندی و دانش فضایی رو به افزایش میباشد. مطالب زیادی برای یادگیری در این زمینه وجود دارد که بهتر است با
کار دیزنی (the work of disney) شروع کنید.
ابزار کاربردی بسیاری وجود دارند که به شما اجازه میدهند تا در یک طراحی تعاملی بر روی انیمیشن کار کنید و شناخت این ابزارها برای طراحان بسیار مفید و کمک کننده خواهد بود. برخی از مهم ترین این ابزارها عبارتند از : After Effects، Framer و Atomic
نکته مهم اینجاست که در
طراحی سایت باید به اندازه و در مکان مناسب از انیمیشن استفاده کرد در واقع به گفته سوفی پکستون "رابط کاربری شما فیلم دیزنی نیست !"
7. گرافیک های برداری مقیاس پذیر (SVG)
گرافیک های برداری مقیاس پذیر مدتی است که مورد بحث قرار گرفته و مطرح شده اند. فهمیدن و درک این مفاهیم مهارت بسیار خوبی میباشد. در مبارزه پیوسته بین تصاویر با کیفیت بالا و نگرانی ها در عملکرد وب، تنها یک گزینه برای لوگوها، آیکون ها و تصاویر در وب وجود دارد آن هم گرافیک های برداری مقیاس پذیر یا همان SVG میباشد. این گرافیک ها در صفحه نمایش ها با رزولوشن های مختلف کیفیت خود را از دست نمی دهند و به راحتی قابل ویرایش و تغییر هستند.
استفاده از SVG ها مزایایی دارد : کاهش سایز فایل ها، بهبود عملکرد و امکان استفاده از انیمیشن های کوچک و کارآمد. که این موارد از دیدگاه عملکردی بسیار مفید و خوب هستند. بنابراین اختصاص زمانی برای یادگیری SVG ها به پیشرفت شما کمک زیادی خواهد کرد.
8. API ها
API ها مقداری پیچیده هستند ولی به این معنی نیست که نمی توان کمی بیشتر راجع به آن ها دانست و یاد گرفت. همواره بهتر است با مهارت هایی که حتی مقداری از حیطه فعالیت و فیلد ما خارج هستند هم آشنا شویم.
مرورگرها API های جدیدی را پیاده سازی کرده اند بنابراین آشنایی با API ها به برنامه نویسان این امکان را میدهد که سایت های مرتب تر و تمیزتری ایجاد کنند.
9. عملکرد
مطمئناً همه ما زمانی صفحات سنگین و حجیم ایجاد کرده ایم. میدانیم که باید بهتر این کار را انجام میدادیم (بهینه سازی) و حالا همواره باید به خود یادآوری کنیم که به حجم و سنگینی صفحات و عملکرد آن ها دقت نماییم.
هر چقدر وب را ساده تر نگه داریم جذاب تر خواهد بود !
بنابراین پیشنهاد میشود که زمانی را صرف یادگیری نکات عملکردی نمایید : فشرده سازی تصاویر، کم حجم بودن HTML، CSS و جاوا اسکریپت، کاهش افزونه سنگین و غیره.
دنیای وب در حال ستیز و کشمکش با تصاویر غول پیکر، زمینه های ویدئویی عظیم الجثه و مقادیر رو به رشد فونت های وب میباشد! بیایید کمی در جهت کاهش این مسائل گام برداریم و از خود بپرسیم که چگونه میتوانم حجم محتوا را کاهش دهم. به این ترتیب حتی کاربرانتان نیز سپاسگزار شما خواهند بود.
10. فناوری های جدید در افق
دنیای وب به سرعت در حال پیشرفت است و این پیشرفت دائمی باعث نمایان شدن برخی تکنولوژی های جدید و هیجان انگیز در افق شده است. اگرچه در حال حاضر این تکنولوژی ها در دسترس ما نیستند ولی با این سرعت پیشرفت ممکن است به زودی در دسترس باشند.
واقعیت مجازی، واقعیت افزوده، رابط گفتمانی و ... تکنولوژی های بسیاری در آینده برای یادگیری وجود دارد. همیشه بهتر است که از بقیه جلوتر باشید و مقداری راجع به این تکنولوژی ها تحقیق و مطالعه نمایید تا ذهنیتی از آن ها داشته باشید.
با توجه به رشد خدمات پیام محور، یکی از بخش هایی که میتوان روی آن تمرکز کرد رابط های پیام محور و فرم های گفتاری رابط کاربری (رابط گفتاری) میباشد.




نظری یافت نشد