سال نو آغاز شده است و بهترین زمان برای طراحان است تا از گرایشهای بهروز در ساخت وب سایتهای جدید در سال 2019 مطلع باشند. به عبارت دیگر اگر میخواهید وب سایتی را طراحی کنید که توجه کاربران را جلب کنید، باید این این موارد را بدانید.
تغییرات سریع در روندهای طراحی و فناوریهای ساختِ وب تاثیر مستقیمی بر آن چه که در ساخت این وب سایتها خوب و بد تلقی میشود دارند. از این رو، همهی طراحان باید با این تغییرات همگام باشند.
با نگاهی به روند
طراحیهای برتر در ساخت وب سایت در سال 2018 و روندهای طراحی آن در طول این سالها متوجه می شوید که بسیاری از گرایشهای بهروز چرخهای و پیوسته هستند. مانند موفقیتِ طراحیهای واکنشگرا و سادهگرا. بنابر این به این معناست که محبوبیت آنها در سال 2019 کاهش نخواهد یافت.
و با توجه به میزان نفوذ اینترنتِ تلفن همراه طراحان به احتمال زیاد بر اصول mobile-first و زیباییشناسی رابط تمرکز خواهند کرد.
در اینجا نگاهی به سایر گرایشهای مورد انتظار در رابطه با ساخت وب سایتهای ویژه در سال 2019 خواهیم داشت.
- Mobile-first
- سرعت
- طراحی تصویرسازی شخصی
- متحرکسازی در CSS3
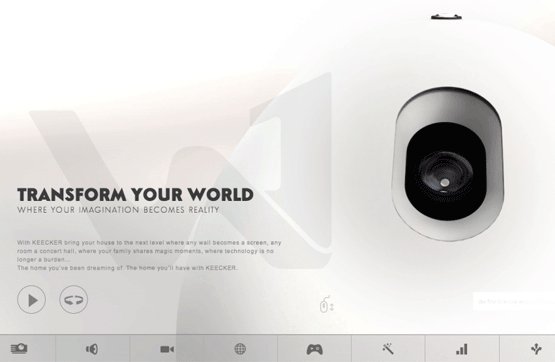
- گرایش استفاده از ویدئو در طراحی وب
- مینیمالیسم (minimalism و یا سادهگرایی )
- طراحی واکنش گرا
- استفاده از گرادیان در طراحی وب سایت
- استفاده از تایپوگرافی در طراحی وب سایت
- ابزارهای طراحی

1- Mobile-First
گوگل در سال 2018 برای اولین بار Mobile-First را معرفی کرد که براساس الویت بندی ایندکس محتوا و لینکهای صفحات موبایلی است. این ابتکار در سال 2019 ادامه خواهد داشت و مستلزم این است که طراحان وب نسخهی موبایلی وب سایتها را در الویت قرار دهند
.
علاوهبر این، SEO تنها عاملی نیست که
طراحی سایت را در الویت قرار میدهد. آمار نشان میدهد که 50% از ترافیکِ وب سایت جهانی از موبایل ناشی میشود. با افزایش کاربرهای موبایل، جلوههای بصری و تجارب جستجو عوامل مورد نیاز در
طراحی وب سایت در سال 2019 به شمار میرود.
2- سرعت

سه ثانیه. در این سه ثانیه مشخص میشود که آیا کاربران در وب سایتی میمانند یا آن را ترک میکنند. طراحیتان تنها اینقدر زمان دارد تا کاربری را برای ماندن متقاعد سازد.
تحقیقات Akamaii and Gomez.com نشان داد که 50% از کاربران خواهان وب سایتی هستند که در سه ثانیه یا کمتر از آن بارگذاری (لود) میشود. بنابر این، به دلیل بهروزرسانی الگوریتم سرعت که در ماه ژوئیهی 2018 اعلام شد طراحان اگر میخواهند رتبهبندی موتور جستجویشان را بهبود ببخشند تحقیقات Akamaii and Gomez.com نشان داد که 50% از کاربران خواهان وب سایتی هستند که در سه ثانیه یا کمتر از آن بارگذاری (لود) میشود. بنابر این، به دلیل بهروزرسانی الگوریتم سرعت که در ماه ژوئیهی 2018 اعلام شد طراحان اگر میخواهند رتبهبندی موتور جستجویشان را بهبود ببخشند باید زمان لود صفحهی وب سایتشان را کاهش دهند. بنابراین، سرعت دومین روند مهم در
طراحی وب سایت در سال 2019 است که طراحان باید به آن توجه کنند.
3- طراحی تصویرسازی شخصی

طبق آمار، جلوههای بصری تصویرسازی بر کاربران 7 برابر بهتر از عکاسی عادی است. تصویرسازی برای اعمال به صفحهی اصلی وب سایت، راهنمای کاربران جدید، انتظار برای ارتباط، صفحه پیشرفت و غیره عامل خوبی به شمار میرود.
در نیمهی دوم سال 2017 شرکتهایی مانند Slack و Dropbox شروع به استفاده از تصویرسازیهاس شخصی کردند تا ویژگیهای برند را انتقال دهند که به طور روز افزون محبوبیتاش بیشتر میشود. این محبوبیت تا سال 2018 ادامه داشت و انتظار میرفت که در سال 2019 بهعنوان گرایش جدید در طراحی وب به درجههای بالاتری دست یابد.
طراحی تصویرسازی شخصی دارای جلوههای بصری قویتر و از ویژگیهای برند بیشتری برخوردار است که به انتقال مفهوم عمیقتری از برند کمک میکند. استفاده از تصویرسازیهای منحصربهفرد و رنگهای جذاب تاثیرگذاری عمیق بر کاربر را آسان تر میکند.
4- متحرکسازی در CSS3

ظهور متحرکسازی در دو دههی پیش بسیار سریع بوده است. در روندهای طراحی وب Forbes در سال 2018 پیشبینی شد که متحرکسازی یکی از قدرتمندترین روندها در طراحی وب است و در میان طراحان و کاربران به محبوبیت بالاتری دست خواهد یافت. استفاده از فناوری CSS3، طراحی سنتی وب را زیباتر و استفاده از آن را راحتتر کرده است.
از آنجا که متحرکسازی در CSS3 در زمینهی UI نسبتا جدید است از فرصت بیشتری برای توسعهی آن در استفاده از وب سایت برخوردار است. بنابر این، استفاده و توسعهی بیشتر این روند در سال آینده کاملا منطقی است.
5- گرایش استفاده از ویدئو در طراحی وب

یکی از بهترین شیوهها برای جلب توجه مشتری استفاده از ویدئو است. اشیای متحرک جذابتر میشوند.
در مقایسه با تصاویر ساکن و یا متن، ویدئوهای کوتاه، شیوهی راحتتری برای ارائهی اطلاعات بیشتر هستند که کاربر را قادر میسازند تا به سرعت ویژگیهای صفحهی وب و یا محصول را درک کنند.
ویدئوها به افزایش سپری کردن زمانِ کاربر در صفحه کمک میکنند که برای نرخ تبدیل و SEO مناسب است. الویتبندی پستهای ویدئویی فیسبوک مدرک محکمی برای اثبات اثربخشی این ابزار است. علاوهبر این، با توجه به این که ما در عصر اطلاعات متنوع زندگی میکنیم استفاده از این عناصر پوپا مانند زمینههای ویدئویی به تدریج افزایش خواهد یافت.
مطالعه بیشتر: شرکت طراحی سایت6- مینیمالیسم (minimalism و یا سادهگرایی)

مینیمالیسم، یکی از روندهای سنتی در طراحی وب، مترادف با سادگی است. اغلب اولین انتخاب برای طراحان وب اصلِ «بیشترین اثر با کمترین موارد» است. هر چقدر عناصر طراحی رابط کمتر باشد اثربخشیاش بهتر است.
با سریعتر و پرجنبوجوشتر شدنِ زندگی مدرن، مردم زمان کافی برای پردازش اطلاعات ندارند. طراحی خوب کاربران را قادر میکند تا در کمترین زمانِ ممکن اطلاعات را دریافت کنند. بهترین راه برای رسیدن به این هدف استفاده از عناصر کمتری است.
چه از تایپوگرافی واضح و چه از نوع متضاد و طراحی سیاه و سفید استفاده کنیم، وب سایتی که به خوبی طراحی شده است نویگیشن وب سایت را آسان میکند و اطلاعات دقیقی را ارائه میدهد که برای تجربه کاربری بسیار مناسب است. CTAای که به خوبی طراحی شده است موجب بالا رفتن نرخ تبدیل نیز میشود.
7- طراحی واکنشگرا

توسعهی سریعِ دستگاههای تلفن همراه، تبلتها، تلویزیونها و دسکتاپها، موجب آگاهی طراحان از این موضوع شده است که طراحی کنشگرا باید یکی از روندهای اصلی در
طراحی وب سایت در سال 2019 باشد.
از آنجا که گوگل در سال 2010 برجستهسازی وب سایتهای کنشگرا به موبایل را آغاز کرد، موبایل به اولین انتخاب در
طراحی وب سایت کنشگرا تبدیل شده است. اکنون تعداد کاربران موبایل به مراتب بسیار بیشتر از کاربران دسکتاپ است. گوگل همچنین در الگوریتم جدید خود ، ایندکس صفخات موبایلی را در اولویت قرار داده است. هدف از این کار ترغیبِ شرکتها به بهروزرسانی
طراحی وب سایتهای کنشگرا و افزایش تجاربِ آنلاینِ کاربران موبایل است.
8- استفاده از گرادیانِ جذاب و روشن در طراحی وب سایت

در چند سال گذشته طراحان به طور افزایندهای در طراحیهایشان از گرادیان رنگی استفاده میکنند. در سال 2018، گرادیان شناور بسیار محبوب بود. حتی اگر تنها یک رنگ به کار رود میتوان با کمکِ گرادیانها و تصاویر متفاوت ساختارهای لایهای غنی ایجاد کرد که به لحاظ زیباییشناسی به تجارب خوشایندی منجر میشود. استفاده از گرادیانهای روشن و تصاویر برجسته یکی از ترکیبات رنگی و اصلی در سال 2019 خواهد بود.
طراحی سایت اختصاصی9- استفاده از تایپوگرافی بولد در طراحی وب سایت

طرحبندی صفحه وب به اندازهی محتوای نمایش داشته شده در رابط کاربری مهم است. آمار نشان میدهد که بیش از 95% از اطلاعات در صفحهی وب، متن است. به لحاظ تاثیرگذاری بر کاربران، حروفپینی در مقایسه با تصاویر و تطبیق رنگهای وب در درجهی دوم قرار دارد.
تایپوگرافی بولد و هیجانانگیز مخاطب را تحت تاثیر قرار میدهد. فونتهایی که با دقت انتخاب میشوند میتوانند احساسات مورد نیازتان را منتقل کنند و نوعی سلسله مراتبِ بصری قدرتمندی را ایجاد میکنند. در حقیقت، افراد مشهورتر شروع به استفاده از فونتهای منحصربهفردشان میکنند تا شناخت برندشان را افزایش دهند.
10- ابزارهای طراحی اصلی
صرفنظر از نوعِ طراحی وب، طراحی واکنشگرا، تصویرسازی، گرادیان یا تایپوگرافی، ابزارهای طراحی پایهی همه چیز به شمار میروند. ابزارهای طراحی کارآمد هرگز از مُد نمیافتند. این ابزارهای طراحی در سال 2019 همچنان محبوب خواهند بود.
- Sketch. ابزار طراحی رابط کاربری UI
- Mockplus. ابزار نمونهسازی اولیهی سریع
- WebGradients. ابزار گرادیان
- FontMap. ابزار فونت
- Mockplus iDoc. ابزار هندز آفِ طراحی جدیدِ برند
- AE. نرمافزار پردازشِ بصری پویا و قدرتمند
خلاصه
گرایشهای مُد روز در
طراحی سایت همیشه موضوع داغی برای طراحان در سراسر جهان به شمار میروند. به دنبال پیشبینی بیش از 10 روندِ طراحی وب در سال 2019، طراحان برای ایجاد طراحیهای فراموشنشدنی، منحصربهفردتر و بولدتر میتوانند از تمام قدرتشان استفاده کنند. طراحی وبِ خلاقانه شانسی اتفاق نمیافتد. میتوان برای رسیدن به چنین طراحی دست به تجزیه و تحلیل زد، ابزارها و مسائل کلیدی را درک و اجرا کرد. همواره به روندهای جدید در طراحی وب توجه داشته باشید و مطمئن شوید که میتوانید یکی از وب سایتهای عالی را بسازید.
Webone تیم کاملی از طراحان وب باتجربه دارد که تمام دوران کاری خود را صرف
طراحی سایت فروشگاهی و طراحی سایت شرکتی کرده اند. عملکرد فوق العاده و برجسته آنان با مشتریان، باعث شده هر کسب و کاری که برای
طراحی سایت جدید به ما مراجعه کرده به نتایج درخشانی برسد. حالا، ما قصد داریم به شما هم برای رسیدن به چنین نتایجی کمک کنیم.










نظری یافت نشد