فرم ها بیشترین کاربرد را در
طراحی سایت ها دارند. تقریباً در طراحی اکثر وب سایت ها از انواع فرم ها استفاده میشود. از فرم های ساده تماس با ما و عضویت در خبرنامه گرفته تا فرم های سفاش محصول یا فرم های پرداختی. نباید اینطور فکر کنید که فرم ها بخش کوچکی از سایت هستند و آن ها را نادیده بگیرید بلکه طراحی فرم ها باید به دقت و درستی انجام شود چون این فرم ها هستند که سازنده بخش بزرگی از تعاملات کاربر با وب سایت میباشند پس باید برای کاربر آسان و قابل فهم باشند.
استانداردهای طراحی فرم روز به روز در حال تغییر است. در گذشته اکثر فرم ها طولانی بوده و شامل ستون های اطلاعاتی زیادی بودند که کاربر مجبور بود آن ها را پر کند ولی امروزه پیشنهاد میشود که فرم ها تا حد امکان ساده باشند. به طور کلی یک فرم خوب، فرمی است که قابل اسکن بوده و نیاز به تایپ کردن و ورود اطلاعات به میزان زیاد ندارد و حاوی برچسب گذاری هوشمند میباشد به طوری که به کاربر در پر کردن درست فیلدها کمک کند.
در ادامه به چند نکته مهم که با رعایت آنها میتوانید فرم های استاندارد و خوب طراحی کنید، اشاره میکنیم:
سهولت در خواندن و اسکن کردن فرم
همانطور که میدانید کاربران در وب سایت ها معمولاً مطالب را اسکن میکنند یعنی نگاه اجمالی به همه مطالب می اندازند تا مطلب مورد نظر خود را پیدا کنند یا تصمیم بگیرند که چه عملیاتی را در سایت انجام خواهند داد. همین مسئله برای فرم ها هم صدق میکند. کاربر با دیدن فرم باید به سرعت متوجه شود که آن فرم چه کاربردی دارد و چه اطلاعاتی میخواهد.
ویژگی های مورد نیاز برای اینگونه فرم ها عبارتند از:
•
تضاد یا کنتراست: متن ها فرم باید کوتاه و به راحتی قابل خواندن باشند. هرگز از رنگ های مختلف در فرم استفاده نکنید و سعی کنید همان حالت استاندارد و رایج نوشته تیره بر روی زمینه روشن را به کار ببرید.
•
گروه بندی و فاصله گذاری: اطلاعات مشابه را در فرم های طولانی گروه بندی کنید. برای مثال در زمان جمع آوری اطلاعات پرداخت: اطلاعات مربوط به حمل و نقل، آدرس، کد پستی و ... در یک گروه قرار دهید. فاصله بین برچسب ها و فیلدهای مربوط به آن ها را با دقت قرار دهید تا کاربر به راحتی متوجه شود که کدام برچسب و عنوان متعلق به کدام فیلد میباشد.
•
پایان مشخص: دکمه ثبت یا پایان را به طور مشخص و بزرگ قرار دهید. متن داخل دکمه باید دقیقاً به کاربر بگوید که با فشار دادن آن چه اتفاقی خواهد افتاد مانند کلمه های ثبت، پرداخت یا مرحله بعد. در صورت انجام عملیات ثبت، حتماً کاربر را از تمام شدن عملیات و ثبت شدن کامل فرم مطلع نمایید.
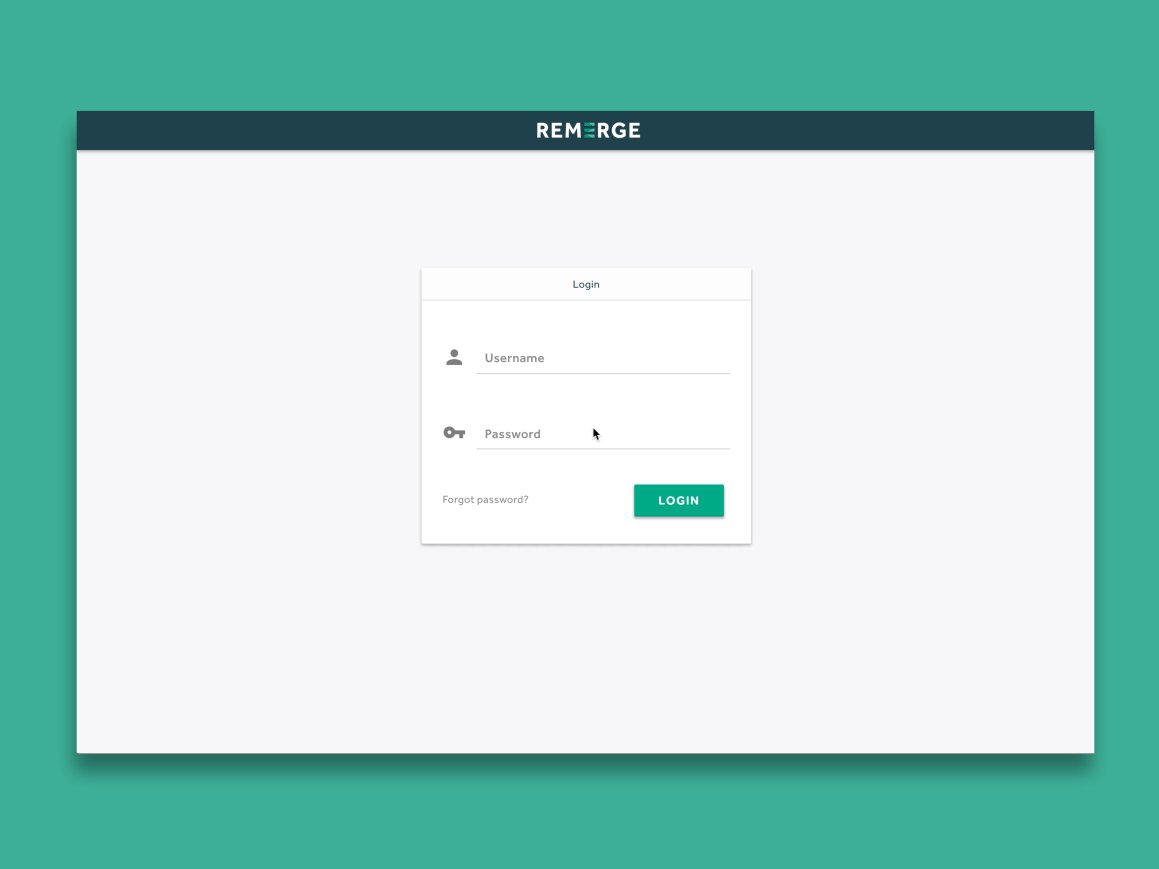
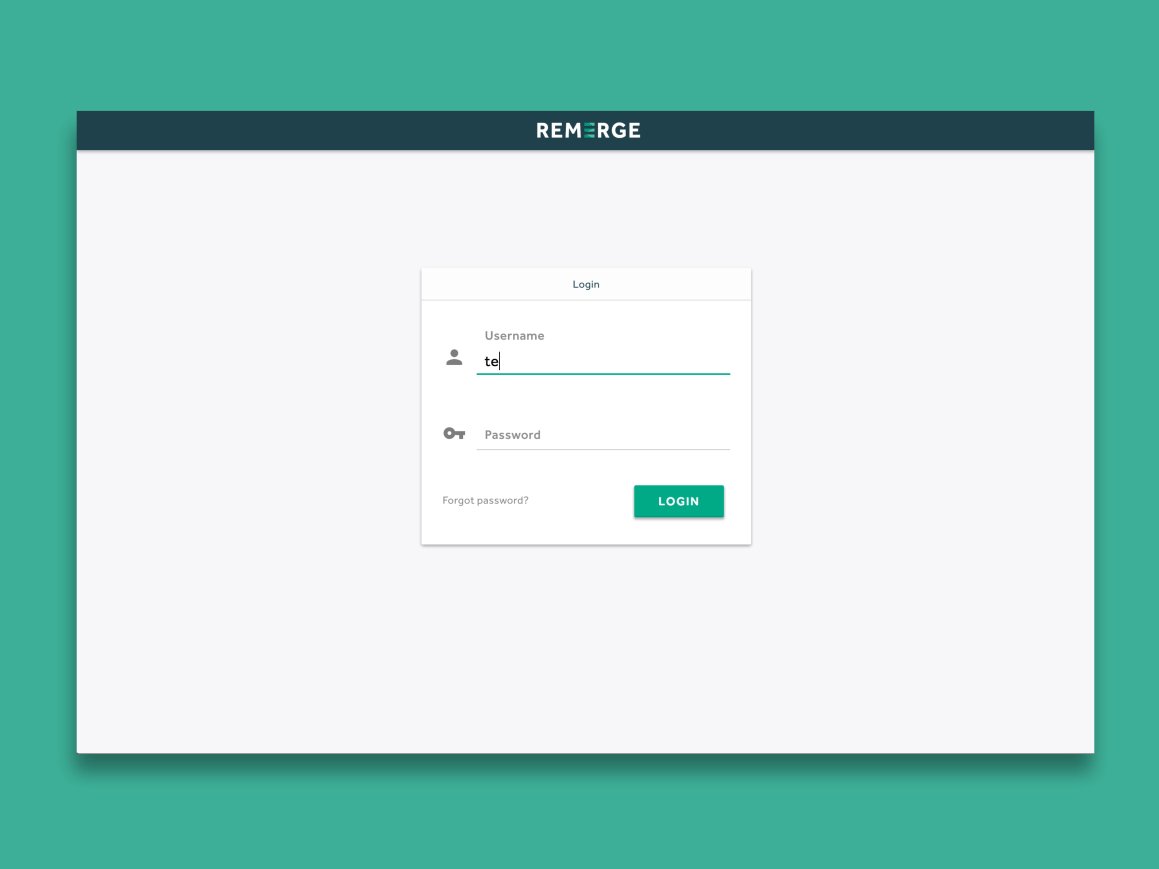
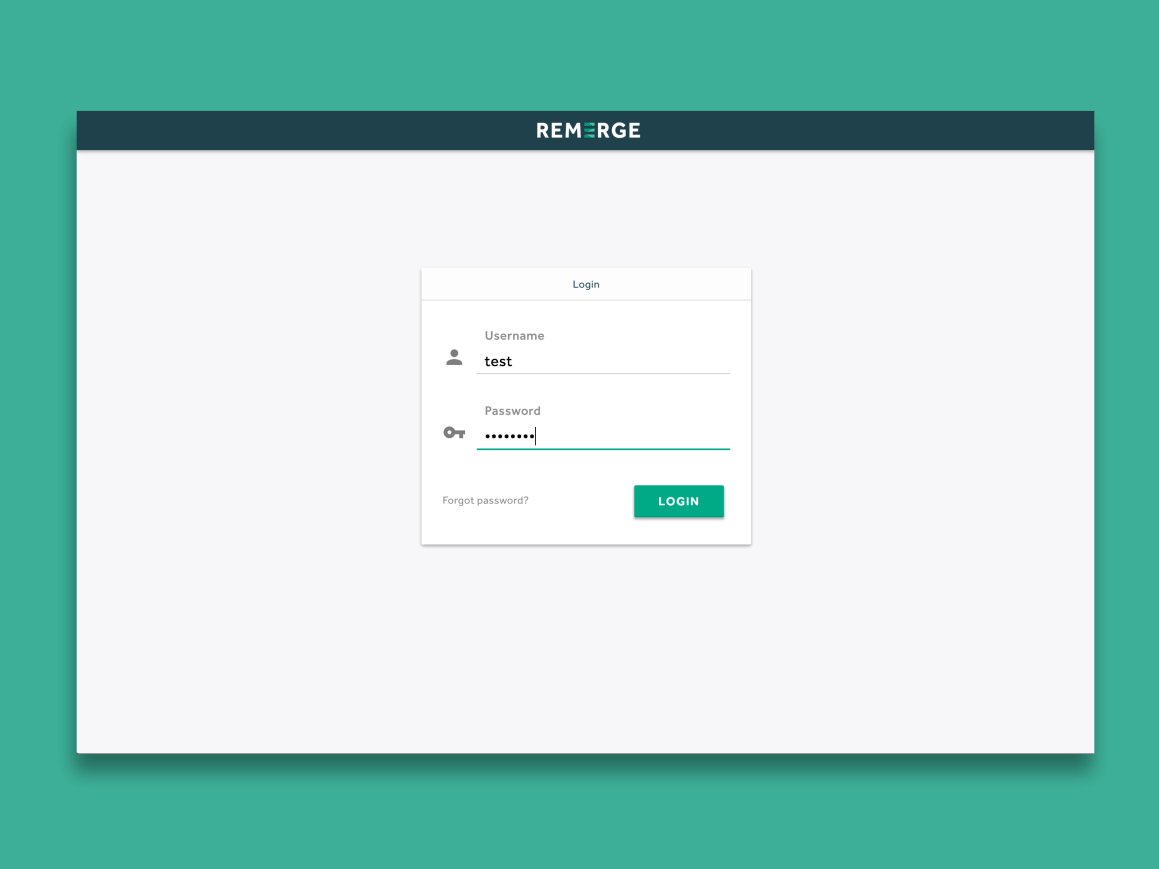
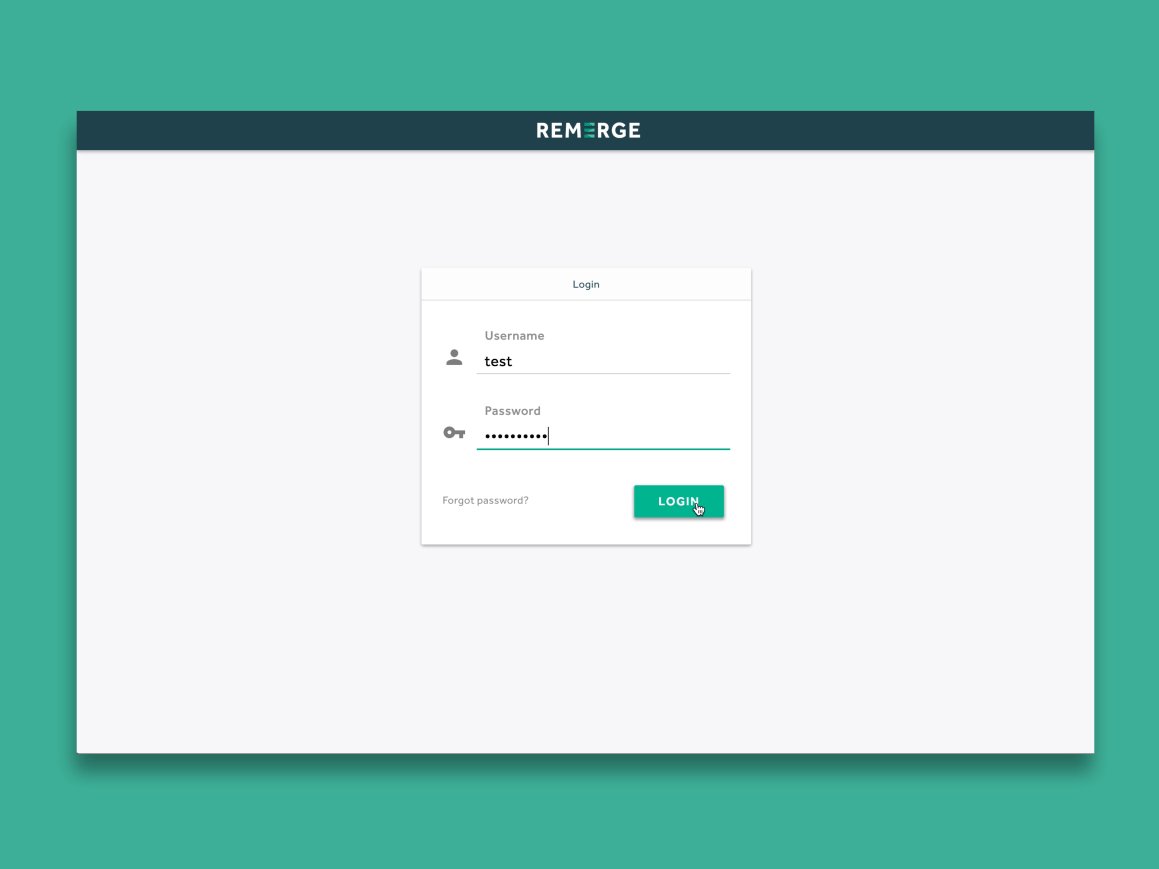
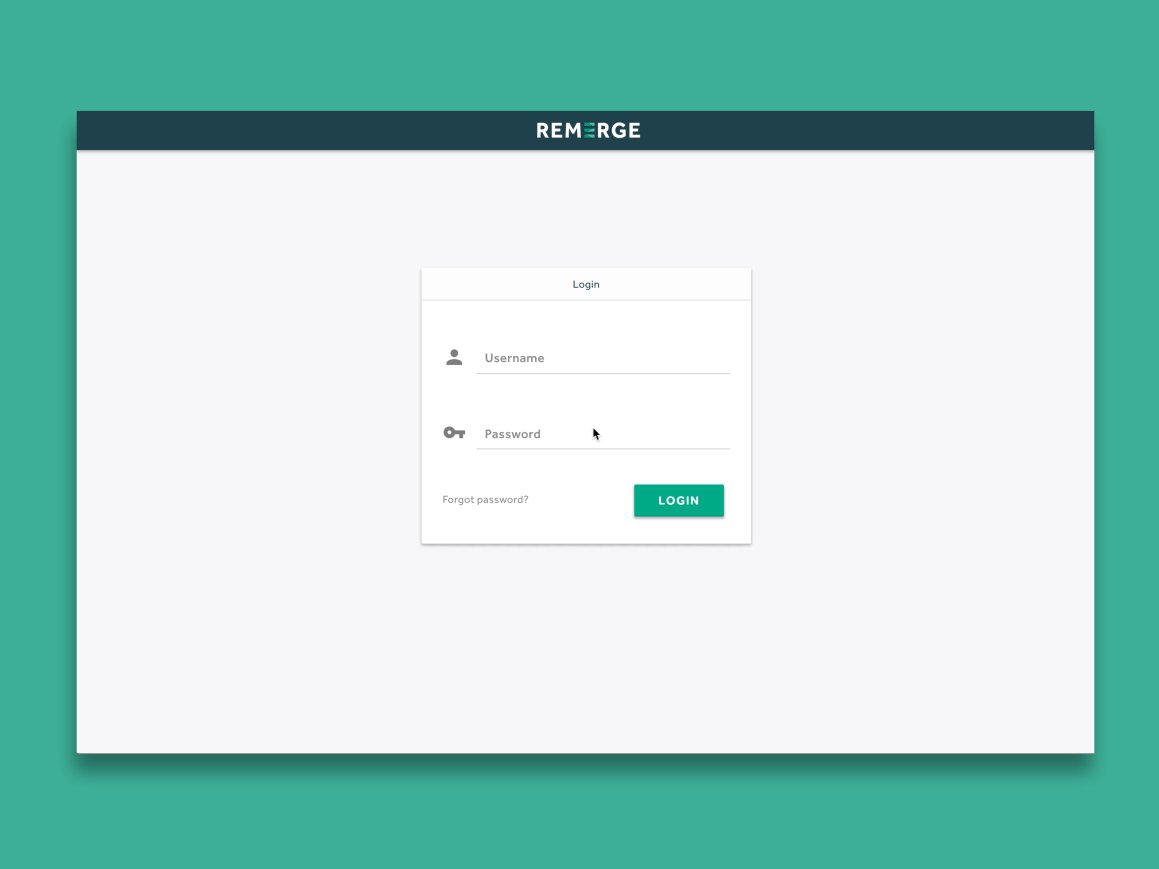
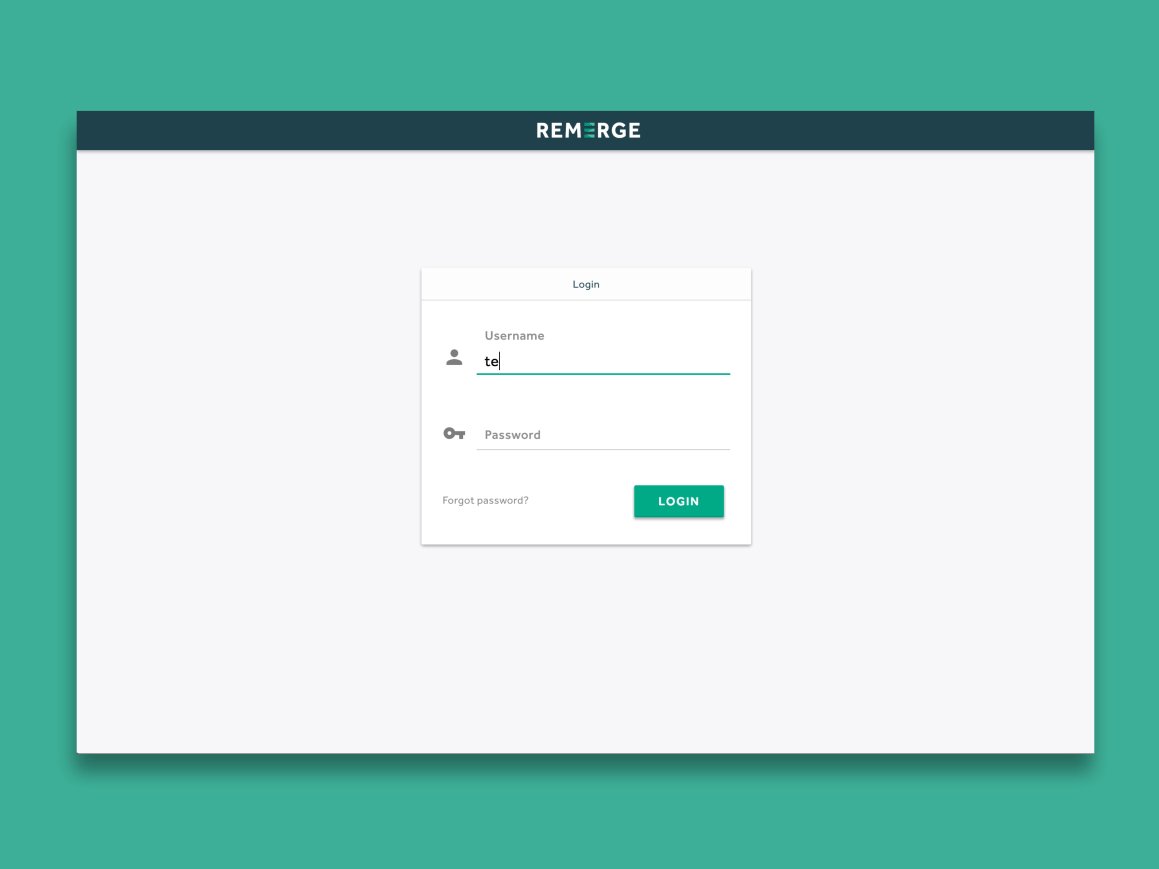
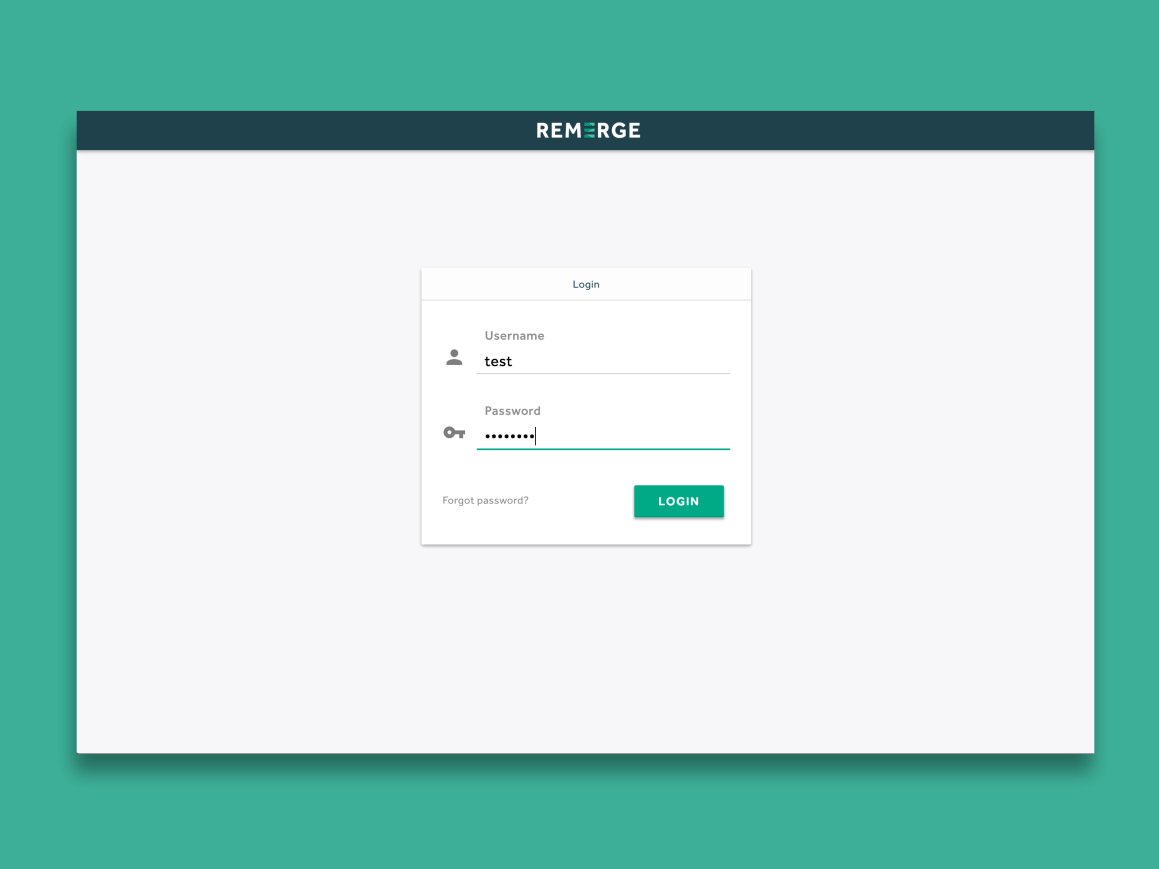
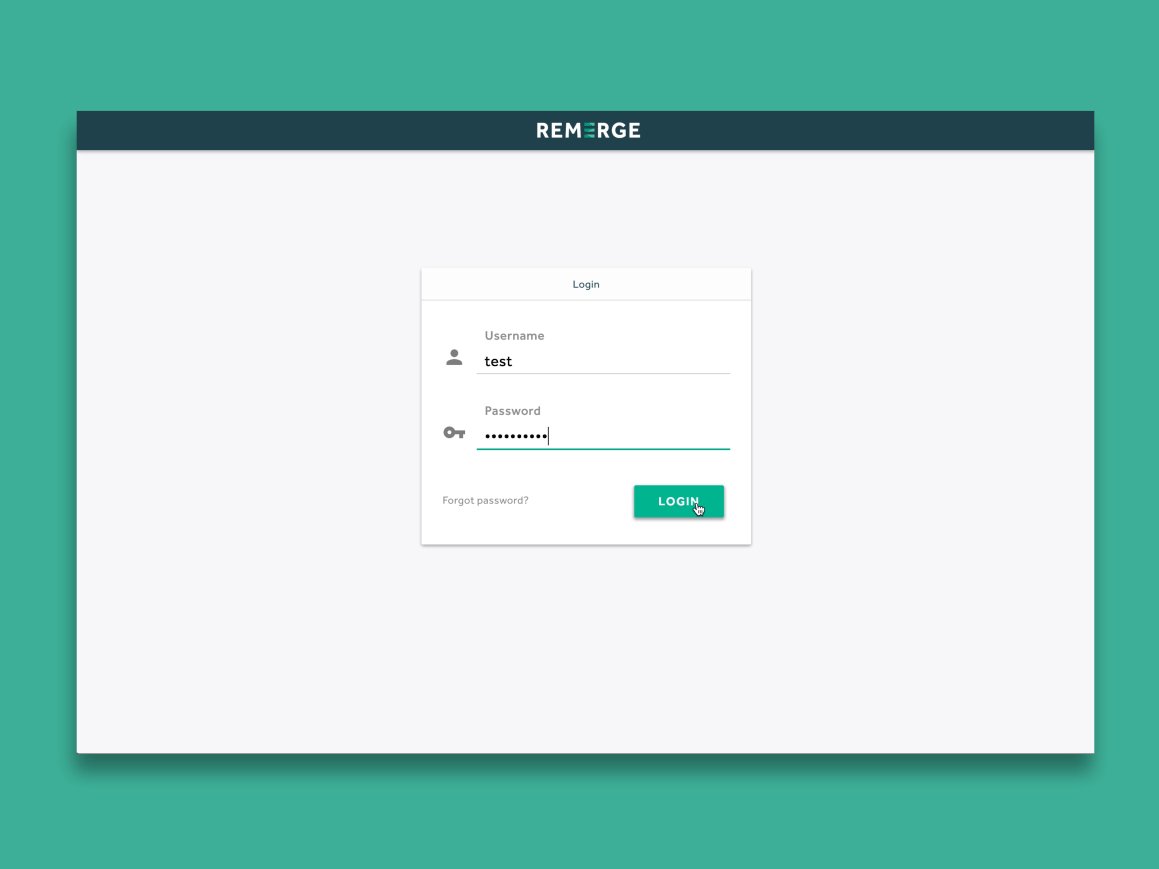
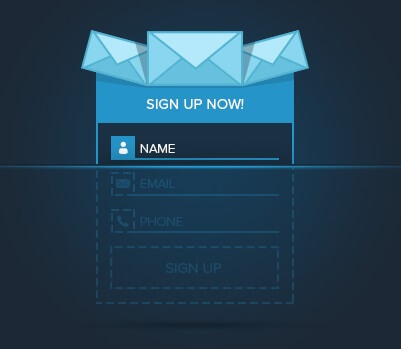
قرار دادن برچسب های شناور

همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.
اگر نیاز به استفاده از متن و برچسب های راهنما دارید سعی کنید آن ها را به صورت تعاملی و واکنش گرا قرار دهید یعنی با کلیک کردن کاربر برچسب جا بجا شده و به سمت بالا برود. به اینگونه برچسب ها برچسب شناور میگویند. همچنین این حالت حرکت برچسب باعث جلب توجه کاربر و جذابیت هم میشود.
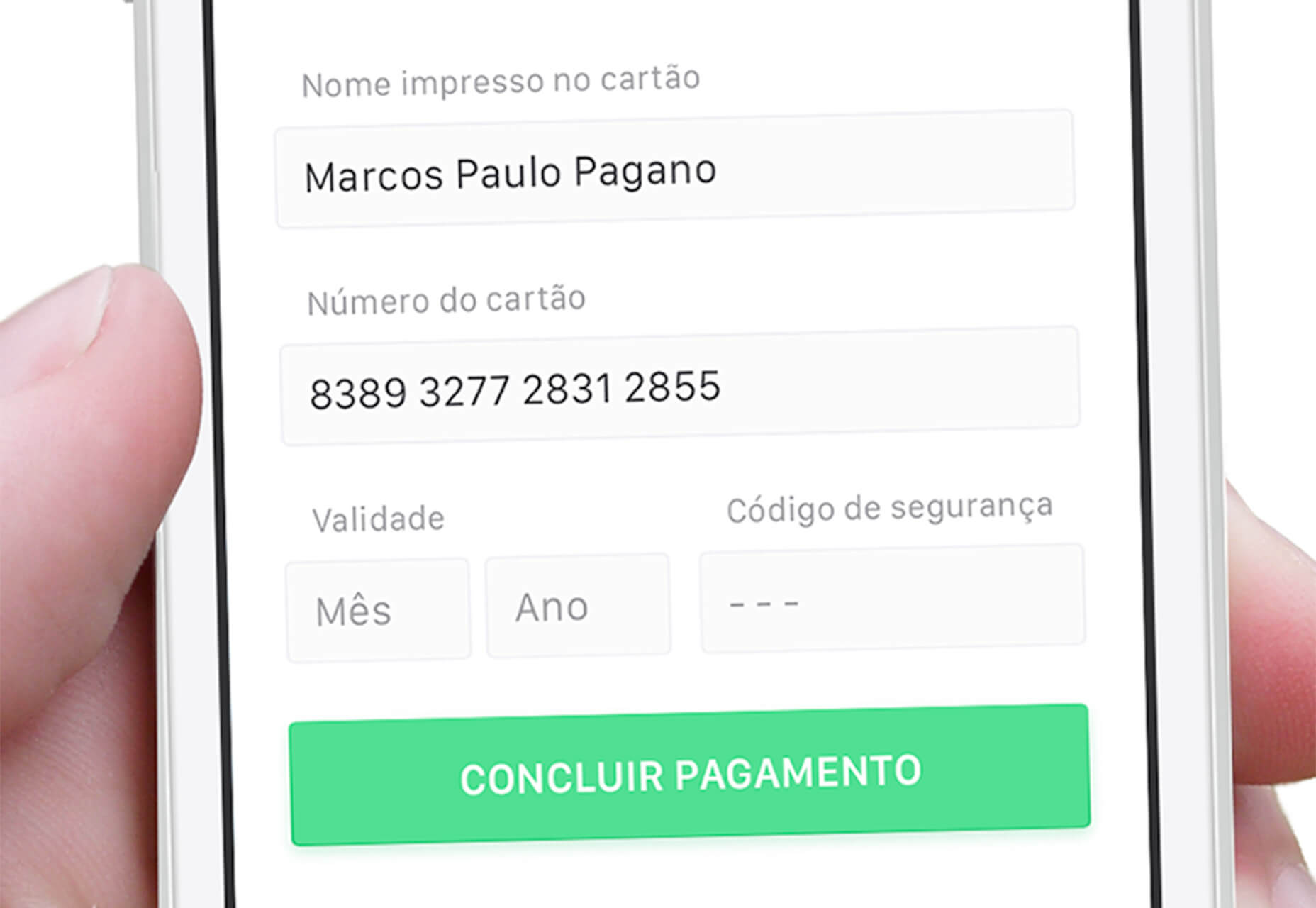
فرمت گذاری یا ماسک فیلد
گذاشتن فرمت یا ماسک برای فیلد به این معنی است که در زمان تایپ و وارد کردن اطلاعات توسط کاربر در یک فیلد، آن فیلد به طور خودکار به اطلاعات ورودی کاربر یک فرمت خاص میدهد. برای مثال جدا کردن روز و ماه و سال یا جدا کردن کد منطقه در شماره تلفن و ... به طور خودکار. این کار از بروز خطاهای احتمالی در زمان تایپ جلوگیری کرده و ورود اطلاعات را برای کاربر آسان تر می نماید.
به مثال زیر توجه نمایید، یک شماره تلفن در فرمت های مختلف:
• (000) 000-0000
• 000-000-0000
• 0000000000
کاربر میتواند شماره تلفن را به هر 3 مدل بالا وارد کند، چطور باید تشخیص دهد که فرمت درست و مدنظر شما کدام است؟ اینجاست که ماسک فیلد یا همان فرمت گذاری به کمکتان می آید. با استفاده از این ویژگی خود فیلد به طور خودکار کاربر را راهنمایی میکند و کاربر بدون فکر کردن تنها نیاز دارد که شماره را وارد کند. (این کار همچنین باعث راحتی کاربران موبایل میشود چون دیگر نیازی به سوئیچ کردن بین اعداد و نوشته در کیبورد ندارند).
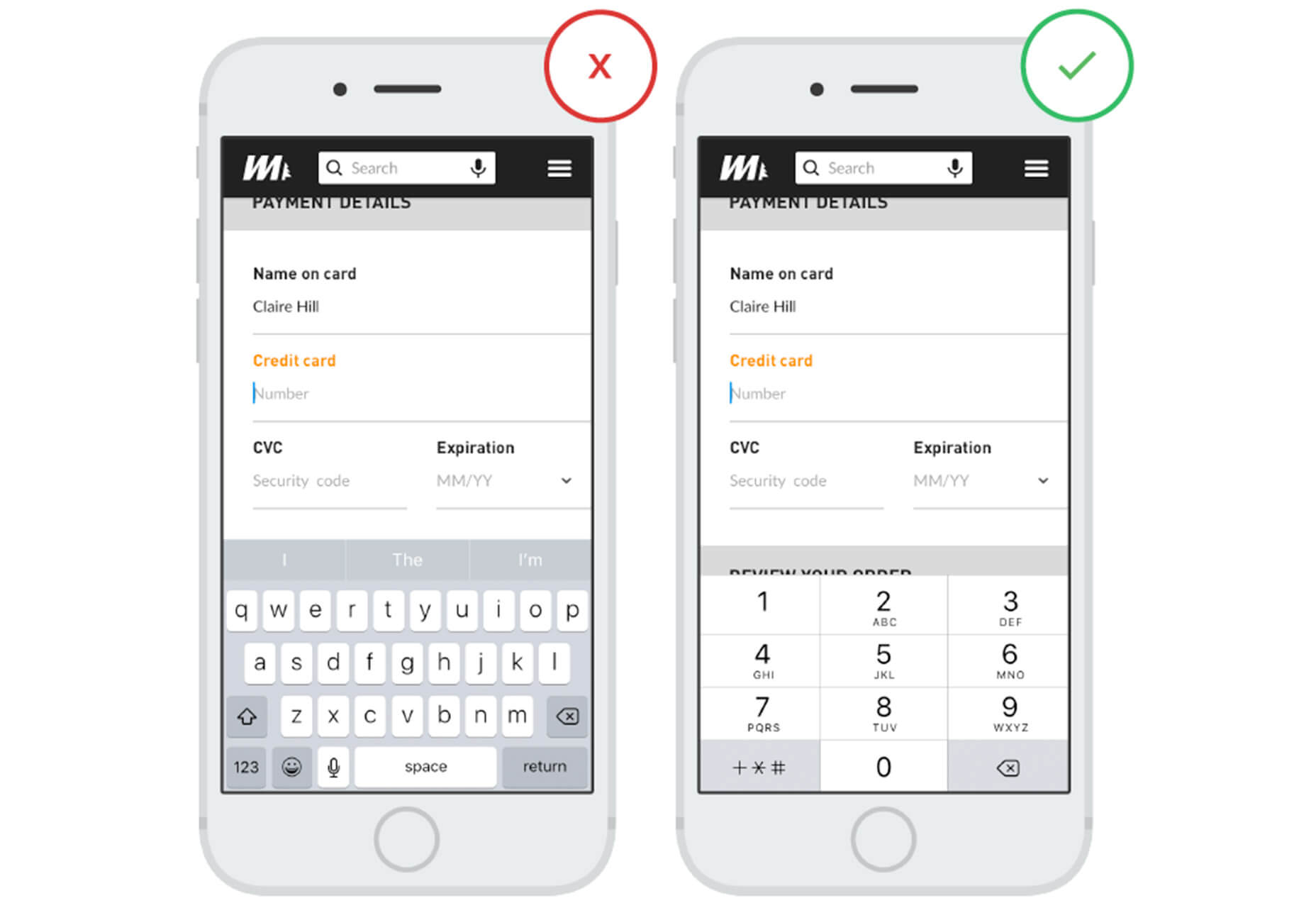
ایجاد فرم های سازگار با کیبورد
از آنجایی که نمی دانید کاربر با استفاده از چه دستگاهی اقدام به پر کردن فرم می نماید باید طراحی فرم به گونه ای باشد که چه در موبایل و چه در کامپیوترهای خانگی به راحتی قابل پر کردن باشد. پس با در نظر گرفتن کیبوردهای موجود در دستگاه های مختلف، فیلد های فرم را متناسب با آن ها طراحی نمایید.
در دسکتاپ، کاربر باید بتواند بدون نیاز به کلیک کردن بر روی هر فیلد، فیلد ها را به ترتیب پر کرده و به طور اتوماتیک با پر کردن فیلد یا فشار دادن دکمه های tab یا enter ، جلو برود. سایت
w3.org مجموعه کاملی از کیبوردها را ارائه کرده است.
در موبایل، نوع کیبورد را با نوع داده ای که مورد نیاز است هماهنگ تنظیم نمایید. اگر داده ورودی از نوع حروف میباشد، از کیبورد آلفا و برای اعداد از کیبورد numeric استفاده کنید.
استفاده از فرم های عمودی
فرم های عمودی نسبت به فرم های افقی و چند ستونه، کاربرپسندتر هستند به خصوص در فرم های طولانی. بهترین حالت این است که تمامی فیلدها در یک صفحه از بالا تا پایین قرار بگیرند بدون اینکه کاربر نیاز به اسکرول کردن برای دیدن ادامه فرم داشته باشد.
فرم های افقی تنها در صورتی که فرم خیلی کوتاه باشد مثلا فقط نیاز به وارد کردن ایمیل و رمز عبور باشد میتوانند به کار برده شوند. در غیر این صورت کلا بهتر است فرم را به صورت عمودی طراحی نمایید.
همچنین فیلدهای فرم باید یک ترتیب منطقی داشته باشند مثلاً بعد از نام همیشه نام خانوادگی را قرار میدهیم و بعد فیلدهای دیگر. برای مثال ترتیب نام، ایمیل، نام خانوادگی یک ترتیب غیرمنطقی میباشد.
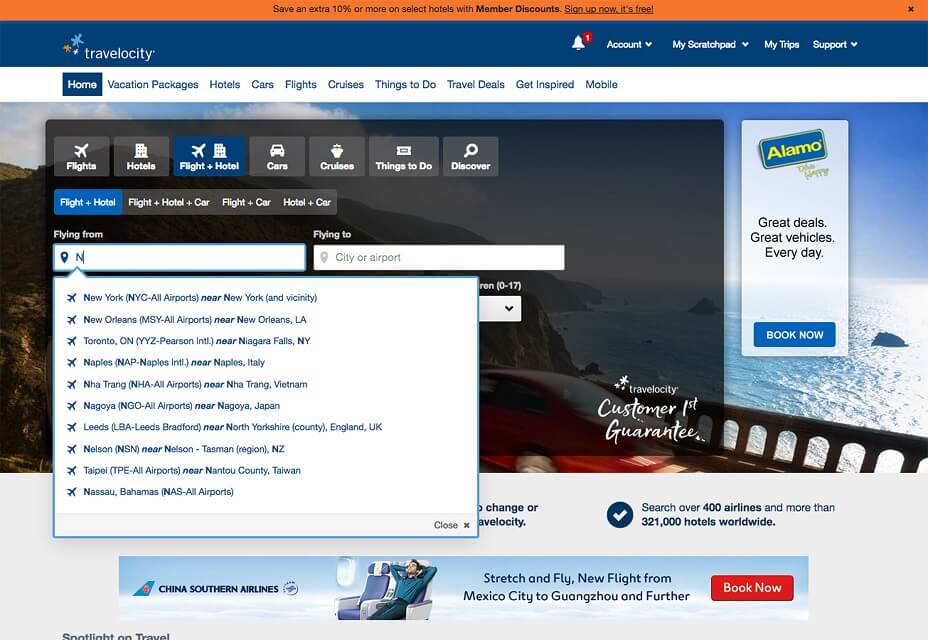
حالت تشخیص اتوماتیک
سعی کنید فیلدها را طوری طراحی کنید که در صورت برخورد با کاراکترهای خاص و کلمات مشخص، به کاربر پیشنهاداتی را برای پر کردن فیلد ارائه کنند. درست مانند سیستم جستجوی گوگل که به محض تایپ کردن یک کلمه تعداد زیادی پیشنهاد به کاربر ارائه میکند. مثلاً در فیلد ایمیل به محض تایپ شدن عبارت web@g... ، گزینه web@gmail.com به کاربر ارائه شود.
مزایای این کار:
• پر کردن فرم برای کاربر راحتتر میشود به خصوص در موبایل
• از اشتباهات تایپی کاربر جلوگیری میشود.
فرم های کوتاه
سعی کنید اطلاعاتی را از کاربر بخواهید که واقعاً مورد نیاز است و از قرار دادن فیلدهای اضافی در فرم ها خودداری نمایید. معمولاً کاربران تمایلی به پر کردن فرم هایی که اطلاعات خیلی شخصی میخواهند، ندارند. چنانچه نیاز به اطلاعات بیشتری راجع به کاربر دارید بعد از ثبت فرم میتوانید از طریق ایمیل آن اطلاعات را درخواست کنید. پس از دریافت اطلاعات اضافه و غیر ضروری خودداری کنید و سعی کنید فیلدهای مشابه در فرم قرار ندهید برای مثال چند فیلد شماره تلفن
در نهایت بعد از پر کردن فرم و ثبت آن توسط کاربر از کاربر تشکر کرده و فیدبک بدهید. ایجاد یک فرم استاندارد و کاربرپسند شانس شما را برای جمع آوری اطلاعات و تبدیل یک بازدید کننده به کاربر دائمی وب سایت را افزایش میدهد.

 همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.
همیشه در مورد اینکه آیا باید از متن های راهنما و کمکی در فیلدهای یک فرم استفاده کرد یا نه بحث های زیادی بوده است. مشکل اصلی استفاده از این متن ها زمانی است که با کلیک کردن بر روی فیلد مورد نظر، متن راهنما همچنان درون فیلد باقی میماند و کاربر برای وارد کردن اطلاعات مجبور به پاک کردن آن میشود.



نظری یافت نشد