اگر نگاهی به جدیدترین مقالات و مطالب مربوط به
طراحی سایت انداخته باشید حتماً با اصطلاح سینماگرافی برخورد کرده اید. ترندهای جدید
طراحی سایت خبر از قرار گرفتن سینماگرافی های بزرگ در صفحه اصلی وب سایت ها میدهند.
به نظر میرسد کم کم زمان آن فرا رسیده که سینماگرافی ها جای خود را در صفحه اصلی وب سایت ها و در دنیای
طراحی وب سایت پیدا کنند.
چرا سینماگرافی
ایده دنبال کردن یک ترند جدید فقط به این خاطر که رایج شده به هیچ وجه ایده خوبی نیست. ولی اگر این ترند تأثیر زیادی داشته باشد و هدفمند باشد چرا که نه؟
چشم انسان حرکت را دوست دارد سینماگرافی به عنوان یک ترند جدید در
طراحی سایت پیش بینی شده ولی هنوز تعداد کمی از وب سایت ها شروع به استفاده از آن کرده اند و آنقدرها رایج نشده، بنابراین هنوز برای اکثر کاربران وب یک ویژگی جدید و جالب میباشد.
سینماگراف ها نه کاملاً تصویر هستند نا کاملاً ویدئو، در واقع ترکیبی از این دو هستند که با حرکت های کوچک باعث جلب توجه کاربر و درگیر کردن ذهن میشوند. همانطور که میدانید هر چیزی که باعث حتی لحظه ای توقف و توجه کاربر شود برای وب سایت یک امتیاز و برد محسوب میشود.
یکی از مؤثرترین راه های جلب توجه کاربر، ویدئو میباشد زیرا چشم انسان حرکت را دوست دارد. ولی یک ویدئوی خوب برای صفحه اصلی مسلماً حجم زیادی هم خواد داشت بنابراین ممکن اسن بر روی سرعت لود سایت اثر منفی بگذراد.
ولی با استفاده از سینماگراف هم پهنای باند کمتری نیاز دارید و هم آپشن حرکت را فراهم کرده اید. همچنین با توجه به جدید بودن این مفهوم میتوانید بر جنبه تازگی و جذابیت سینماگراف هم تکیه کنید. کاربران در هر سایتی با این ویژگی مواجه نمیشوند بنابراین دیدن آن در سایت شما برای کاربر تازگی و جذابیت دارد و آن ها را تحت تأثیر قرار میدهد.
خوب حالا که اهمیت و کاربرد سینماگراف ها را در وب و تأثیر آن ها بر کاربران وب سایت را متوجه شدیم، بیایید نگاهی به نحوه پیاده سازی آن ها در وب سایت بیندازیم:
آپشن 1 : استفاده از سینماگراف آماده تعداد زیادی از فایل های gif یا همان سینماگراف های آماده وجود دارد که میتوانید از آن ها استفاده کنید. اگر میپرسید که سینماگراف آماده بهتر است یا چیزی که اختصاصی برای خودتان طراحی شده باید بگویم که اگر چیزی به صورت آماده وجود دارد که جوابگوی تمام نیازهای شماست چرا که نه، میتوانید از آن استفاده کنید. خوب حال سؤال بعدی این است که سینماگراف های آماده را از کجا پیدا کنیم؟
خبر خوب این است که گزینه های زیادی در اختیار شماست. سینماگراف های آماده از نوع پولی که میتوانید با توجه به بودجه تان از بین آن ها انتخاب کنید و یا حتی سینماگراف های آماده به صورت رایگان هم هستند که میتوانید در این سایت
freecinemagraphs.com آن ها را ببینید و دریافت کنید.
اگر هم مشکلی با پرداخت هزینه ندارید در سایت Shutterstock میتوانید مجموعه کاملی از سینماگراف های با کیفیت پیدا کنید. (در این سایت دسته بندی مشخصی برای سینماگراف وجود ندارد، باید این عبارت را جستجو کنید تا نمونه های آن نمایش داده شوند.) نحوه جستجو در Shutterstock :
آپشن 2 : ایجاد سینماگرافی اختصاصی شاید نتوانید چیزی را که میخواهید در بین سینماگراف های آماده پیدا کنید یا حتی شاید تمایل دارید که یک سینماگراف منحصر به فرد و مخصوص به خودتان داشته باشید. سینماگراف دقیقاً چطور ساخته میشود؟
خوب آیتم های زیر را برای شروع باید داشته باشید:
• دوربین فیلمبرداری یا هر دوربینی که بتوان با آن فیلم گرفت
• یک 3 پایه
• یک مدل یا هر چیز دیگری که لازم است
• یک کامپیوتر
• نرم افزار ویرایش ویدئو
• استفاده از فوتوشاپ یا هر نرم افزار ویرایشی دیگر مثل flixel
اینها تمام چیزهایی هستند که برای ساخت سینماگراف به آن نیاز دارید. ولی از همه مهمتر برای ایجاد یک سینماگراف تأثیرگذار نیاز به ایده ای جالب و خوب دارید.
یک سینماگراف خوب و جذاب چه ویژگی هایی دارد؟
•
سادگی را حفظ کنید: ایده اصلی سینماگراف ها جلب توجه کاربر در عین سادگی میباشد. یعنی کاربر تصویری را میبیند که کاملاً ساده است ولی ناگهان حرکتی در ان اتفاق می افتد که باعث تعجب و جلب توجه کاربر میشود. بنابراین زمانی که از نوشته و رنگ در سینماگراف استفاده میکنید دقت داشته باشید که این عناصر باعث پرت شدن حواس کاربر و کمرنگ شدن تأثیر حرکت و انیمیشن موجود نشوند.
• فضا را برای قهرمان اصلی خالی بگذارید: محل دقیق قرارگیری هدر اصلی، هدر ثانویه و دکمه CTA (دکمه عملیاتی) در داخل سینماگراف را مشخص کنید.
•
ثابت نگه داشتن : البته که سینماگراف دارای حرکت میباشد ولی پس زمینه و عناصر دیگر باید کاملاً ثابت باشند تا حرکت اصلی مشخص شود. مثلاً اگر میخواهید تنها حرکت چشم ها را در یک تصویر نشان دهید باید مدل شما کاملاً بی حرکت باشد و تنها چشم هایش را حرکت دهد و سعی کنید تمام نقاط دیگر بدنش را ثابت نگه دارد.
•
ایجاد حلقه : با توجه به اینکه میخواهیم حجم فایل کم باشد باید حرکت را به صورت حلقه و چرخه ای ایجاد کنیم. یعنی باید طوری باشد که مانند چرخه ادامه پیدا کند. در زمان فیلمبرداری به این مسئله توجه کنید، برای راحتی کار بهتر است که صحنه اول و صحنه آخر شبیه به هم باشند تا بتوانند به صورت چرخه تکرار شوند.
•
استفاده از اشخاص : مطالعات نشان داده است که استفاده از اشخاص در تصاویر باعث جلب توجه بیشتر کاربر میشود نسبت به حالتی که تنها اشیاء در تصویر وجود دارند. بین 20 تا 30 ثانیه از سوژه تان فیلم بگیرید و حرکت مورد نظر را چندین بار تکرار کنید و سعی کنید حداقل 5 ثانیه همه چیز ثابت باشد و فقط حرکت مورد نظر اجرا شود.
ایجاد سینماگراف
دیگر وارد فرآیند مرحله به مرحله تولید ویدئو نمیشویم، آپشن های زیادی برای این کار وجود که میتوانید از آن ها استفاده کنید. یکی از این آپشن ها که فکر کنم همه با آن آشنا هستیم فوتوشاپ میباشد.
فشرده سازی فایل سینماگراف
چه خودتان سینماگراف را ایجاد کرده باشید چه از سینماگراف آماده استفاده کنید مسلماً دوست دارید که فایل حجم کمتری داشته باشد و سرعت لودش خوب باشد. اگر فایل خروجی شما از نوع gif باشد یا ویدئو فرقی نمیکند کلاً 2 فاکتور مهم در فشرده سازی آن وجود دارد:
1. کیفیت
2. طول (مدت زمان)
این یک ترجیح شخصی است، ولی بهتر است که به دنبال بهترین کیفیت باشید. به عقیده من فدا کردن کیفیت برای رسیدن به حجم کمتر مخصوصاً برای فایلی که قرار است مرکز توجه کاربر باشد کار اشتباهی است. برای ایجاد تعادل بین حجم وکیفیت، توصیه میکنم سینماگراف های کوتاه ایجاد کنید(یعنی چرخه حرکت در مدت زمان کمتری اتفاق بیفتد).
یک ابزار خوب برای فشرده سازی ویدئو
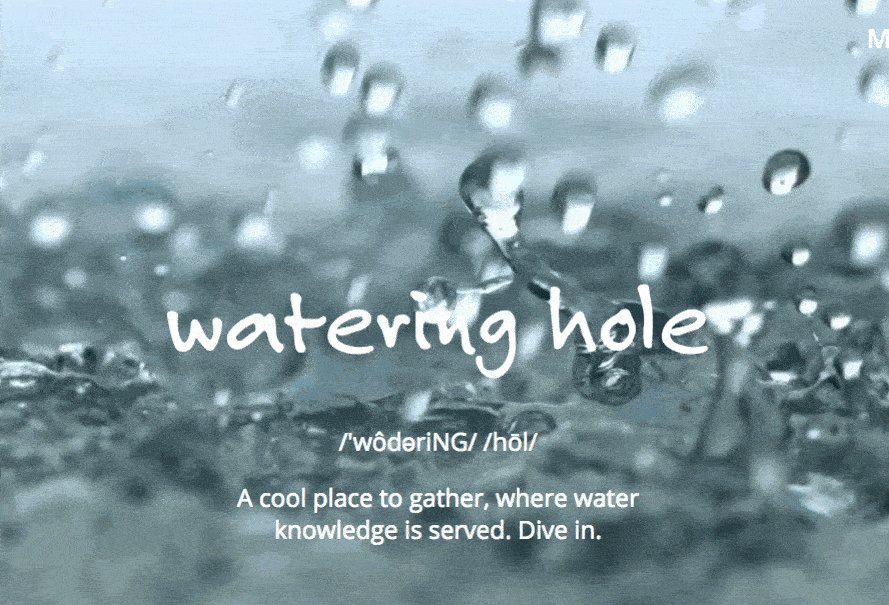
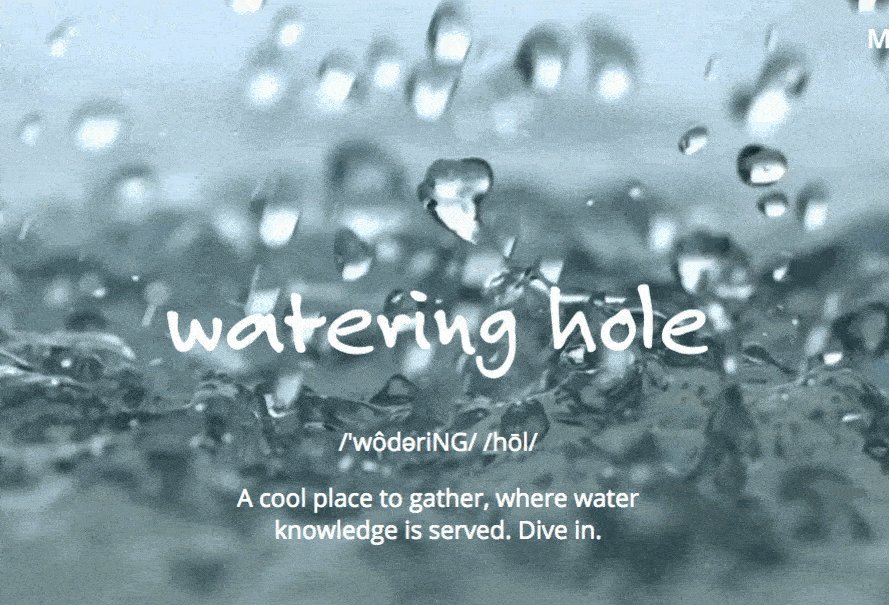
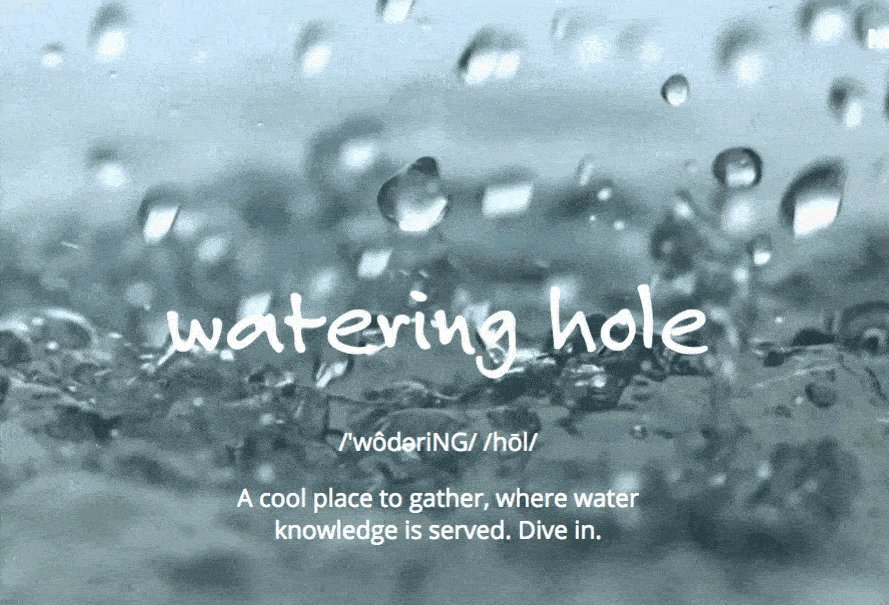
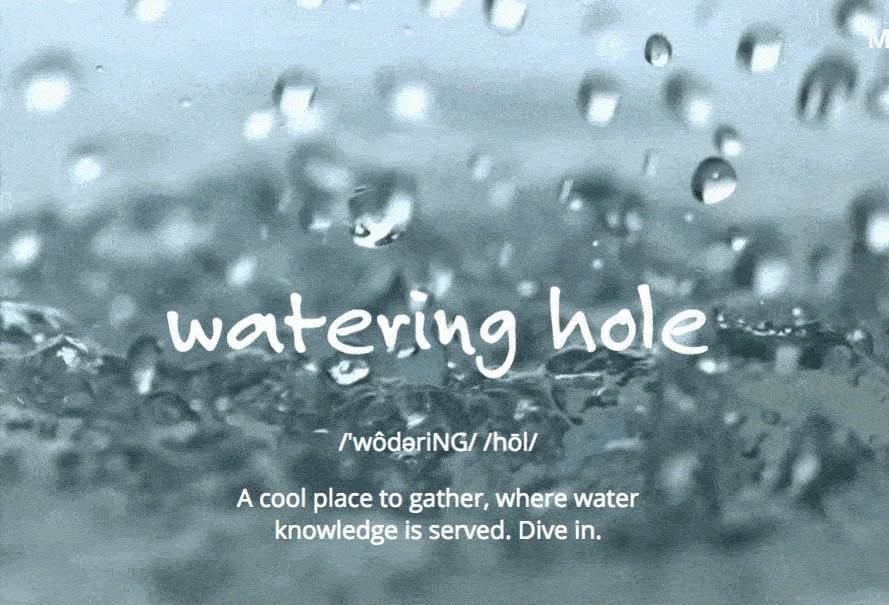
ClipChamp میباشد که میتوانید از آن استفاده کنید. نمونه هایی از سینماگراف های استفاده شده در وب سایت ها :
حرف آخر سینماگراف میتواند تأثیر خوبی در موفقیت یک سایت داشته باشد و اگر به همراه یک سرنویس (headline) خوب استفاده شود میتواند تأثیر بسزایی در جلب توجه کاربر داشته باشد.



نظری یافت نشد