طراحی سایت پیش می آید، عدم اطلاعات کافی در کارفرما و نداشتن تعریف دقیق از پروژه است. این مشکل باعث کاهش سرعت انجام پروژه و کاهش نسبی کیفیت انجام کار می شود . بسیاری از پروژه ها به دلیل این که مراحل طراحی سایت به درستی و با ترتیب مناسب انجام نشده اند، به شکست می خورند. مثلا وقتی کارفرما بعد از انجام مراحل اولیه و بعد از طراحی گرافیکی قالب و پیاده سازی نسخه وب بخواهد ساختار گرافیکی قالب را تغییر دهد، پروژه متوقف می شود و باید دوباره همه مراحل قبلی تکرار شوند و هزینه و زمان بیشتری برای طراحی سایت صرف می شود.
این متن جهت مشخص شدن روند طراحی سایت و خلاصه ای از مراحل طراحی سایت نوشته شده است تا کارفرمایان دید کلی از پروژه داشته باشند.

قبل از شروع سفر طراحی وب خود، ضروری است که اهداف و مخاطب هدف وب سایت خود را به وضوح تعریف کنید. چه آرمان هایی را برای وب سایت خود تصور می کنید؟ آیا قصد دارید آگاهی از برند را افزایش دهید، سرنخ ایجاد کنید یا فقط اطلاعات جامعی در مورد محصولات یا خدمات خود ارائه دهید؟ درک اهداف شما تصمیمات طراحی شما را تقویت می کند و اطمینان حاصل می کند که وب سایت شما به طور یکپارچه با استراتژی تجاری کلی شما همسو است.
اهداف وب سایت شما باید خاص، قابل اندازه گیری، قابل دستیابی، مرتبط و محدود به زمان (SMART) باشند. در اینجا چند نمونه از اهداف وب سایت هوشمند آورده شده است:
مخاطب هدف شما گروهی از افرادی است که می خواهید به وب سایت خود جذب کنید. درک جمعیت شناختی، علایق، نیازها و رفتار آنلاین آنها برای ایجاد وب سایتی که با آنها طنین انداز شود، ضروری است. در اینجا چند سوالی که باید برای شناسایی مخاطب هدف خود بپرسید آورده شده است:
وب سایت شما باید بخشی جدایی ناپذیر از استراتژی تجاری کلی شما باشد. باید از تلاش های بازاریابی شما پشتیبانی کند، مشتریان را جذب و درگیر کند و فروش را افزایش دهد. اطمینان حاصل کنید که اهداف وب سایت شما با اهداف تجاری شما همسو است و تصمیمات طراحی شما از آن اهداف پشتیبانی می کند.
هنگامی که درک روشنی از اهداف و مخاطب هدف خود دارید، می توانید شروع به تصمیم گیری آگاهانه در مورد طراحی کنید. طراحی وب سایت شما باید:
با صرف زمان برای تعریف اهداف و مخاطب هدف وب سایت خود، در مسیر ایجاد طراحی وب موفق هستید که با استراتژی تجاری شما همسو است و نتایج مورد نظر شما را به دست می آورد. به یاد داشته باشید، وب سایت شما ابزاری قدرتمند است که می تواند به رشد کسب و کار شما و رسیدن به مخاطب هدف شما کمک کند.

 تحلیل و بررسی بازار و بررسی جایگاه رقبا
تحلیل و بررسی بازار و بررسی جایگاه رقبا
در دنیای رقابتی طراحی وب، درک رقبا و استراتژی های آنها برای ایجاد یک وب سایتی که واقعاً برجسته باشد ضروری است. با تجزیه و تحلیل دقیق نقاط قوت و ضعف آنها، می توانید عناصر موثری را برای ادغام در طراحی خود شناسایی کنید و همچنین سایت خود را برای جلب توجه مخاطب هدف خود متمایز کنید.
گام اول شناسایی رقبای مستقیم و غیرمستقیم شما است. رقبای مستقیم شرکت هایی هستند که محصولات یا خدمات مشابه شما را ارائه می دهند، در حالی که رقبای غیرمستقیم می توانند راه حل های جایگزین ارائه دهند یا طیف گسترده تری از نیازها را در صنعت شما برآورده کنند.
با بررسی طراحی وب سایت های رقبای خود شروع کنید و به دقت به زیبایی شناسی کلی، طرح های رنگی و استفاده از تایپوگرافی آنها توجه کنید. در نظر بگیرید که کدام عناصر با شما و مخاطب هدف شما طنین انداز می شود و آیا تکنیک هایی وجود دارد که می توانید برای بهبود جذابیت بصری سایت خود اتخاذ کنید.
رابط کاربری (UI) قسمتی از وب سایت است که کاربران با آن به طور مستقیم تعامل دارند و شامل پیمایش، طرح بندی و فراخوان های اقدام (CTA) می شود. UI رقبای خود را تجزیه و تحلیل کنید تا درک کنید چگونه کاربران را در سایت خود هدایت می کنند، الگوهای پیمایش بصری را شناسایی کنید و UI خود را برای تجربه کاربری روان بهینه کنید.
محتوا و نویسندگی موجود در وب سایت شما برای درگیر کردن بازدیدکنندگان و برقراری ارتباط موثر با پیام برند شما ضروری است. محتوای رقبای خود را تجزیه و تحلیل کنید تا لحن صدای آنها، سبک نوشتن و انتخاب کلمات کلیدی آنها را درک کنید. آنچه خوب کار می کند را شناسایی کنید و در نظر بگیرید که چگونه می توانید محتوای خود را برای جذب مخاطب منحصر به فرد خود متمایز کنید.
بهینه سازی موتور جستجو (SEO) برای اطمینان از قابل کشف بودن وب سایت شما برای مشتریان بالقوه ضروری است. شیوه های SEO رقبای خود را تجزیه و تحلیل کنید و به استفاده از کلمات کلیدی، ساختار وب سایت و پروفایل بک لینک آنها توجه کنید. مناطقی را که می توانید استراتژی SEO خود را برای رتبه بندی بالاتر در نتایج جستجو بهبود بخشید، شناسایی کنید.
در حالی که رقبای خود را تجزیه و تحلیل می کنید، آنچه آنها را منحصر به فرد و موفق می کند را شناسایی کنید. نقاط قوت آنها چیست و چگونه خود را در بازار متمایز می کنند؟ از این اطلاعات برای بهبود USP خود استفاده کنید و برجسته کنید که چه چیزی برند شما را خاص می کند و چرا مشتریان باید شما را به جای رقبای خود انتخاب کنند.
هنگامی که درک کاملی از نقاط قوت و ضعف رقبای خود دارید، می توانید شروع به ادغام این بینش ها در طراحی وب سایت خود کنید. در نظر بگیرید که عناصری را که برای رقبای شما موفقیت آمیز بوده اند، اتخاذ کنید، در حالی که USP منحصر به فرد خود را برای متمایز شدن از جمعیت تأکید کنید.
به یاد داشته باشید، تحلیل رقبا یک فرآیند مداوم است که باید به طور مرتب به عنوان بازار و ترجیحات کاربر تکامل می یابد. با ارزیابی مداوم رقبا و سازگاری طراحی خود بر این اساس، می توانید اطمینان حاصل کنید که وب سایت شما همچنان رقابتی است

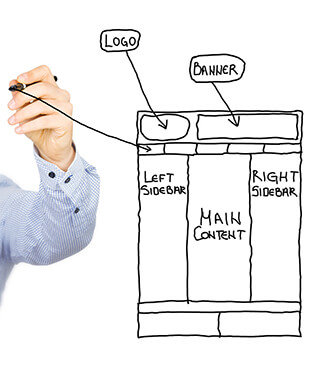
نقشه سایت و وایرفریم دو ابزار اساسی برای طراحی وبسایت هستند. نقشه سایت نمای کلی ساختار و سازماندهی وبسایت شما را ارائه میدهد، در حالی که وایرفریم چیدمان و چیدمان محتوا را در هر صفحه خلاصه میکند. این ابزارها برای برنامهریزی ناوبری وبسایت شما و اطمینان از جریان هماهنگ اطلاعات ضروری هستند.
نقشه سایت یک نمایش سلسله مراتبی از تمام صفحات وبسایت شما است. این نقشه راه برای کاربران است تا به راحتی در وبسایت شما حرکت کنند و اطلاعات مورد نیاز خود را پیدا کنند. به طور معمول به عنوان یک نمودار یا نمودار جریان ارائه میشود، با صفحات سازماندهی شده در دستهها و زیردستههای مختلف.
اهداف کلیدی نقشه سایت
وایرفریم یک نقشهبرداری کمدقت از یک صفحه وب واحد است که چیدمان عناصر آن و نحوه تعامل آنها با یکدیگر را نشان میدهد. بر ساختار و عملکرد صفحه تمرکز دارد و هیچ عنصر طراحی یا سبک بصری خاصی را شامل نمیشود.
اهداف کلیدی وایرفریم
نقشههای سایت و وایرفریم ابزارهای مکملی هستند که با هم برای اطمینان از یک وبسایت سازماندهیشده و کاربرپسند کار میکنند. نقشههای سایت ساختار کلی را ارائه میدهند، در حالی که سیمبندیها چیدمان و عملکرد صفحات فردی را اصلاح میکنند. با استفاده موثر از هر دو ابزار، میتوانید وبسایتی ایجاد کنید که پیمایش آسان، از نظر بصری جذاب و نیازهای کاربران شما را برآورده کند.
رابط کاربری (UI) شامل ظاهر و حس یک وبسایت است، از جمله رنگها، تایپوگرافی، گرافیک و طرح کلی. رابط کاربری شما باید نه تنها از نظر بصری جذاب باشد، بلکه باید هویت برند شما را نیز منعکس کند و تجربهای یکپارچه و از نظر زیباییشناختی دلپذیر برای بازدیدکنندگان شما ایجاد کند.
رابط کاربری (UI) یک جنبه ضروری طراحی وب است که نقش مهمی در شکلدهی ادراک کاربر و تجربه کلی وبسایت ایفا میکند. این فقط در مورد زیبایی نیست؛ یک رابط کاربری خوب طراحی شده باید:
هنگام طراحی UI، موارد زیر را در نظر بگیرید:
یک UI خوب طراحی شده، سرمایهگذاری است که با رضایت کاربر، شناخت برند و افزایش تبدیلها به ثمر میرسد. با اولویتبندی جذابیت بصری، کاربرپسندی، عملکرد و پاسخگویی، میتوانید وبسایتی ایجاد کنید که نه تنها عالی به نظر میرسد، بلکه تجربهای یکپارچه و لذتبخش را نیز برای بازدیدکنندگان شما ارائه میدهد.
تجربه کاربری (UX) بر نحوه تعامل کاربران با وب سایت شما تمرکز دارد و تجربه ای روان و بصری را تضمین می کند. اولویت بندی پیمایش آسان، فراخوان های واضح به اقدام و طراحی پاسخگو که با دستگاه های مختلف سازگار است، نیازهای متنوع مخاطب هدف شما را برآورده می کند.
1. پیمایش آسان
اطمینان حاصل کنید که چیدمان وب سایت شما واضح و بصری است، با ساختاری ثابت و منطقی. از منوها، خرده نان و پیوندهای داخلی برای کمک به کاربران برای پیمایش آسان بین صفحات و بخش های مختلف استفاده کنید.
2. فراخوان های واضح به اقدام (CTA)
اقداماتی را که می خواهید بازدیدکنندگان شما انجام دهند، به وضوح شناسایی کنید، مانند ثبت نام در خبرنامه، خرید یا تماس با کسب و کار شما. از دکمه های CTA برجسته و قابل توجه با افعال قوی و پیام رسانی مختصر استفاده کنید.
3. طراحی پاسخگو
وب سایت خود را برای اندازه های صفحه و دستگاه های مختلف بهینه کنید، از جمله دسکتاپ، لپ تاپ، تبلت و تلفن همراه. طراحی پاسخگو اطمینان حاصل می کند که وب سایت شما به طور یکپارچه با وضوح های صفحه و چیدمان های مختلف سازگار می شود و تجربه ای یکنواخت را در همه پلتفرم ها ارائه می دهد.
4. دسترس پذیری
وب سایت خود را برای کاربران دارای معلولیت با پیروی از دستورالعمل های دسترس پذیری و ادغام ویژگی هایی مانند متن جایگزین برای تصاویر، پیمایش با صفحه کلید و تنظیمات کنتراست رنگ، قابل دسترس کنید. این اطمینان حاصل می کند که وب سایت شما برای همه قابل استفاده است.
5. آزمایش کاربر
به طور منظم آزمایش کاربر را برای جمع آوری بازخورد و شناسایی زمینه های بهبود انجام دهید. نحوه تعامل کاربران با وب سایت خود را مشاهده کنید و هرگونه نقطه درد یا مناطق سردرگمی را یادداشت کنید. از این بازخورد برای بهبود طراحی خود و بهبود تجربه کلی UX استفاده کنید.
6. آزمایش A/B
آزمایش A/B را برای مقایسه نسخه های مختلف عناصر وب سایت خود، مانند عناوین، CTA ها و طرح های رنگی انجام دهید. نتایج را تجزیه و تحلیل کنید تا تعیین کنید کدام تغییرات عملکرد بهتری دارند و رفتار کاربر مورد نظر را هدایت می کنند.
7. طراحی مبتنی بر شخصیت
شخصیت های کاربری ایجاد کنید تا مخاطب هدف خود را نمایندگی کنید. نیازها، رفتارها و ترجیحات آنها را درک کنید و از این دانش برای ایجاد وب سایتی استفاده کنید که با نیازها و انتظارات خاص آنها طنین انداز شود.
8. آزمایش قابلیت استفاده
از روش های آزمایش قابلیت استفاده برای ارزیابی اثربخشی قابلیت استفاده وب سایت خود استفاده کنید. کاربران را در حالی که با سایت خود تعامل دارند مشاهده کنید و اقدامات، تردیدها و خطاهای آنها را یادداشت کنید. از این بازخورد برای شناسایی و رفع مشکلات قابلیت استفاده استفاده کنید.
9. همدلی
خود را در جای کاربران خود قرار دهید و تصور کنید تجربه آنها هنگام پیمایش در وب سایت شما چگونه است. اهداف، ترجیحات و هرگونه چالش بالقوه ای را که ممکن است با آن مواجه شوند در نظر بگیرید. با نیازهای آنها همدلی کنید و برای ایجاد وب سایتی که آنها را برآورده کند تلاش کنید.
10. بهبود مداوم
UX یک فرآیند مداوم است، نه یک رویداد یکباره. به طور منظم UX وب سایت خود را بر اساس بازخورد کاربر، تجزیه و تحلیل و روندهای در حال ظهور بررسی و به روز کنید. بهبود مداوم اطمینان حاصل می کند که وب سایت شما برای مخاطب هدف شما مرتبط و جذاب باقی می ماند.
قبل از راه اندازی وب سایت خود، از طریق آزمایش قابلیت استفاده، بازخورد ارزشمندی از کاربران بالقوه جمع آوری کنید. تعامل آنها با وب سایت خود را مشاهده کنید، مناطقی را برای بهبود شناسایی کنید و از این بازخورد برای ظریف کردن طراحی خود و اطمینان از تجربه کاربری مثبت استفاده کنید.
انجام آزمایش قابلیت استفاده قبل از راه اندازی وب سایت شما برای اطمینان از تجربه کاربری مثبت و بهبود عملکرد کلی پلتفرم آنلاین شما ضروری است. با مشاهده نحوه تعامل کاربران بالقوه با وب سایت شما، می توانید مناطقی را برای بهبود شناسایی کنید و تغییرات لازم را برای بهبود سهولت استفاده، پیمایش و رضایت کلی کاربر انجام دهید.
در اینجا یک راهنمای گام به گام برای انجام آزمایش قابلیت استفاده موثر قبل از راه اندازی وب سایت شما آورده شده است:
طراحی پاسخگو در دنیای امروزی که اولویت با تلفن همراه است، ضروری است که مطمئن شوید وب سایت شما پاسخگو است و به طور یکپارچه با اندازه های صفحه نمایش و دستگاه های مختلف سازگار می شود. با پیروی از اصول طراحی پاسخگو، می توانید تجربه ای یکنواخت و لذت بخش را برای کاربران خود، صرف نظر از انتخاب دستگاه آنها، تضمین کنید.
طراحی پاسخگو برای ایجاد تجربه کاربری مثبت در چشم انداز دیجیتال مدرن ضروری است. با پذیرفتن اصول طراحی پاسخگو، می توانید اطمینان حاصل کنید که وب سایت شما تجربه ای یکنواخت و جذاب را در تمام دستگاه ها، از رایانه های رومیزی گرفته تا تلفن های هوشمند و تبلت ها ارائه می دهد. این انعطاف پذیری در دنیای امروزی که کاربران به طور فزاینده ای از دستگاه های تلفن همراه خود برای دسترسی به وب سایت ها استفاده می کنند، ضروری است.
در اینجا چند اصل کلیدی طراحی پاسخگو وجود دارد که باید به خاطر بسپارید:
با پذیرفتن این اصول، می توانید وب سایتی پاسخگو ایجاد کنید که تجربه ای یکپارچه و لذت بخش را برای کاربران در هر دستگاهی ارائه می دهد. این انعطاف پذیری تعامل کاربر را بهبود می بخشد، رتبه بندی موتورهای جستجو را بهبود می بخشد و در نهایت موفقیت کلی وب سایت شما را در چشم انداز دیجیتال در حال تغییر امروزی افزایش می دهد.
پس از اتمام طراحی، زمان آن رسیده است که وب سایت خود را با توسعه زنده کنید. یک سیستم مدیریت محتوا (CMS) مناسب را انتخاب کنید که با تخصص فنی و نیازهای تجاری شما مطابقت داشته باشد. پس از اتمام، وب سایت خود را در یک سرور زنده قرار دهید و آن را برای دسترسی به جهان و آماده تعامل با مخاطب هدف خود آماده کنید.
توسعه یک وب سایت شامل چندین گام مهم است، از انتخاب یک سیستم مدیریت محتوای مناسب تا قرار دادن آن در یک سرور زنده. در اینجا یک راهنمای جامع برای پیمایش این فرآیند به طور موثر آورده شده است:
Drupal: یک CMS همه کاره مناسب برای وب سایت های پیچیده با چندین مشارکت کننده و قابلیت های پیشرفته.
Joomla: انتخاب دیگری است که تعادلی بین انعطاف پذیری و سهولت استفاده را ارائه می دهد، به ویژه برای وب سایت های تجاری مناسب است.
Wix: یک CMS کاربرپسند با قابلیت کشیدن و رها کردن ایده آل برای مبتدیان است که قالب ها و ابزارهای ویرایش بصری را ارائه می دهد.
برنامه ریزی و طراحی رابط کاربر (UI)
UI ظاهر و تعامل بصری وب سایت شما را تعریف می کند. سبک طراحی کلی، طرح رنگ، نوع نگارش و چیدمان را در نظر بگیرید که با هویت برند و مخاطب هدف شما مطابقت داشته باشد.
توسعه ساختار وب سایت
ساختار وب سایت تعیین می کند که چگونه محتوا سازماندهی می شود و کاربران چگونه بین صفحات حرکت می کنند. یک ساختار واضح و بصری ایجاد کنید که با هدف و نیازهای کاربر وب سایت شما مطابقت داشته باشد.
ساخت بک اند
بک اند کد سمت سروری را در خود جای می دهد که قابلیت های وب سایت شما را تامین می کند. این شامل ادغام CMS، مدیریت اتصال پایگاه داده و پیاده سازی اقدامات امنیتی است.
طراحی و پیاده سازی فرانت اند
فرانت اند به عناصر بصری اشاره دارد که کاربران در وب سایت می بینند. از HTML، CSS و JavaScript برای ایجاد صفحات جذاب و پاسخگو استفاده کنید که با طراحی UI شما مطابقت داشته باشد.
ادغام پلاگین ها و افزونه ها
اکثر CMS ها یک کتابخانه عظیم از پلاگین ها و افزونه ها را ارائه می دهند که ویژگی ها و قابلیت های خاصی را به وب سایت شما اضافه می کنند. پلاگین هایی را انتخاب کنید که با نیازهای تجاری و هدف وب سایت شما مطابقت داشته باشند.
مدیریت و ویرایش محتوا
اطمینان حاصل کنید که CMS رابط کاربری کاربرپسندی برای افزودن، ویرایش و مدیریت محتوای وب سایت ارائه می دهد. گردش کار و مجوزها را برای کنترل دسترسی به محتوا و همکاری پیاده سازی کنید.
تست و اصلاح
وب سایت خود را به طور کامل در مرورگرهای مختلف، دستگاه ها و اندازه های صفحه نمایش آزمایش کنید تا اطمینان حاصل شود که به طور بی عیب و نقص کار می کند و به درستی نمایش داده می شود. UI و طراحی را بر اساس نتایج آزمایش اصلاح کنید.
استقرار در یک سرور زنده
یک ارائه دهنده میزبانی قابل اعتماد را انتخاب کنید که منابع لازم را برای ترافیک و الزامات وب سایت شما ارائه می دهد. وب سایت خود را در یک سرور زنده قرار دهید و آن را برای عموم قابل دسترسی کنید.
نگهداری و به روزرسانی
وب سایت خود را به طور منظم با اعمال وصله های امنیتی، به روزرسانی پلاگین ها و نظارت بر عملکرد نگهداری کنید. اطمینان حاصل کنید که CMS و کلیه نرم افزارهای نصب شده به روز هستند تا امنیت و قابلیت عملکرد را حفظ کنید.

درست مانند هر قطعه نرمافزار دیگری، وبسایتها نیز به نگهداری و بهروزرسانی منظم نیاز دارند تا از عملکرد، امنیت و مرتبط بودن آنها اطمینان حاصل شود.
نگهداری منظم وبسایت به دلایل متعددی ضروری است:
نگهداری موثر وبسایت شامل رسیدگی به چندین حوزه کلیدی است:
نظری یافت نشد