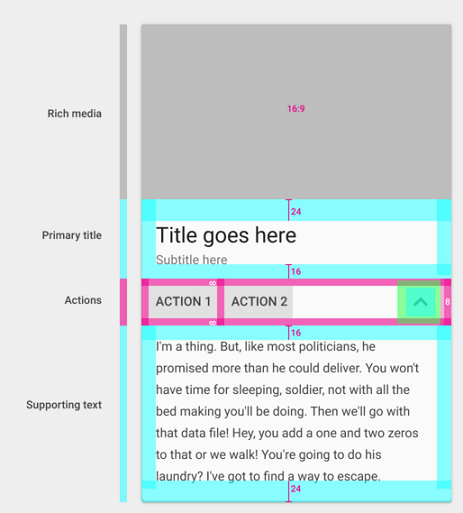
کارت ها میتوانند با استفاده از بلوک های محتوا ساخته شوند که شامل موارد زیر میباشند : - یک هدر دلخواه
- یک عنوان اصلی
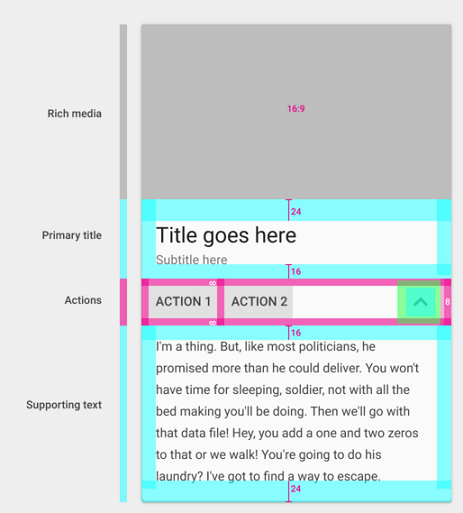
- رسانه (rich media)
- متن پشتیبان
- عملیات ها
این بلوک ها میتوانند جهت ترویج انواع مختلف محتوا استفاده شوند. برای مثال، اعداد میتوانند از طریق افزایش مقیاس نوشتاریشان دارای تأکید شوند. در تبلت/desktop کارت ها باید از خط محوری 24dp پیروی کنند. 
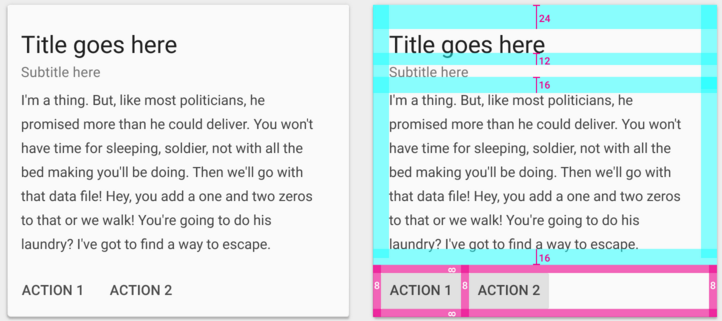
padding بالای عنوان اصلی : 24dp
padding پایین عنوان اصلی : 16dp
padding ردیف دکمه عملیاتی : 8dp
padding بالای متن پشتیبان : 16dp
padding پایین متن پشتیبان : 24dp
انواع بلوک های محتوا :
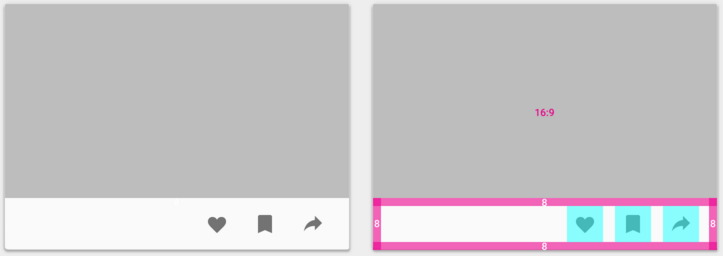
رسانه :
نرخ تصویر 16:9 یا 1:1 (پیشنهاد شده)
عملیات ها :
padding : 8dp
عنوان/متن اصلی :
عنوان : 24sp یا 14sp
sub-title(زیر عنوان) : 14sp
padding چپ و راست : 16dp در موبایل
در تبلت/desktop کارت ها باید از خط محوری 24dp پیروی کنند.
padding بالا : 16dp یا 24dp (در صورت وجود عنوان اصلی بزرگ)
padding پایین : 16dp (اگر عملیات اضافی یا متن پشتیبان وجود داشته باشد) یا 24dp (بدون وجود عملیات یا متن پشتیبان)
متن پشتیبان :
متن پشتیبان : 14sp
padding چپ و راست : 16dp در موبایل
در تبلت/desktop کارت ها باید از خط محوری 24dp پیروی کنند.
padding بالا : 16dp
padding پایین :24dp ( اگر عملیات اضافی یا متن وجود داشته باشد 16dp)
نقاط گلوله ای (bullet) ولی نه متن آن ها، تصاویر و دکمه ها ممکن است خارج از padding 16dp قرار بگیرند.
حاشیه های کارت در موبایل :
padding از لبه صفحه نمایش تا کارت : 8dp
فضای بین کارت ها : 8dp
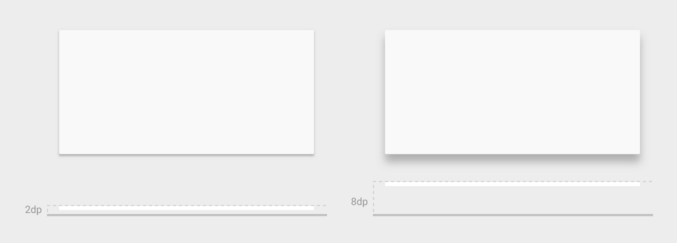
برجستگی(elevation) :
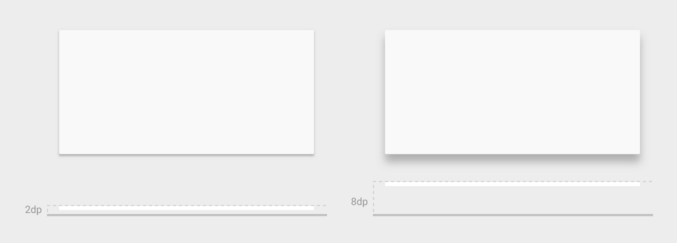
میزان برجستگی کارت در حالت معمولی : 2dp
میزان برجستگی کارت در حالت بالا رفته : 8dp
کارت ها یک برجستگی پیش فرض به اندازه 2dp دارند.
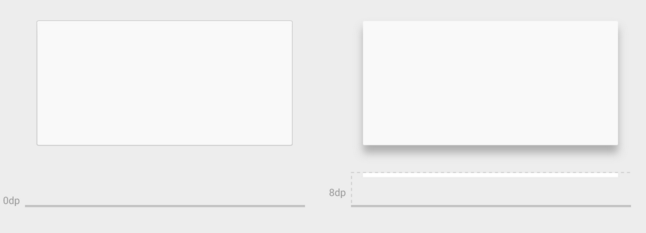
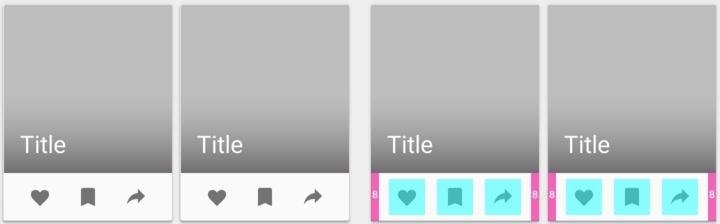
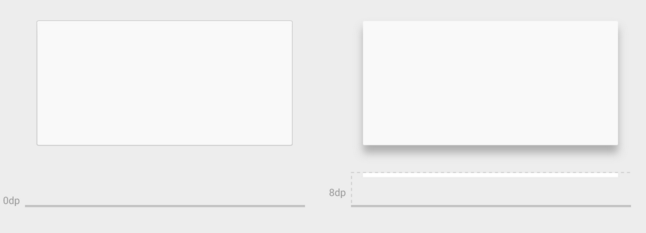
در desktop کارت ها میتوانند در حالت معمولی برجستگی به اندازه 0dp داشته باشند و در حالت hover به اندازه 8dp بالا می آیند.
 میزان برجستگی کارت در حالت معمولی (2dp) و در حالت بالا آمده (8dp)
میزان برجستگی کارت در حالت معمولی (2dp) و در حالت بالا آمده (8dp)  میزان برجستگی کارت در حالت معمولی (0dp) و در حالت بالا آمده (8dp) فقط در desktop
میزان برجستگی کارت در حالت معمولی (0dp) و در حالت بالا آمده (8dp) فقط در desktop  نمونه یک کارت در desktop با میزان برجستگی در حالت معمولی 0dp (عکس سمت چپ) و میزان برجستگی در حالت hover به اندازه 8dp (عکس سمت راست)
نمونه یک کارت در desktop با میزان برجستگی در حالت معمولی 0dp (عکس سمت چپ) و میزان برجستگی در حالت hover به اندازه 8dp (عکس سمت راست)ترکیب های بلوک های محتوا :
مثال های زیر ترکیب های ممکن با استفاده از بلوک های محتوا را نشان میدهند :
ناحیه رسانه :
- نرخ 16:9
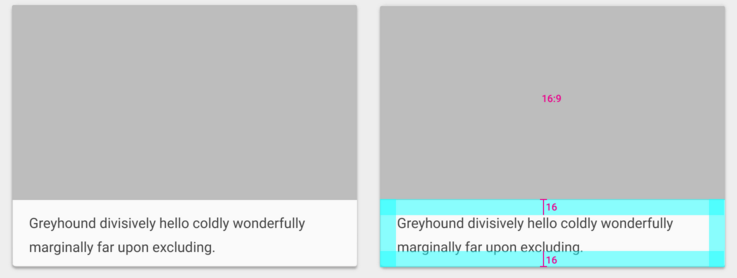
متن پشتیبان :
- متن : 14sp
- padding چپ و راست : 16dp
- padding بالا و پایین : 16dp
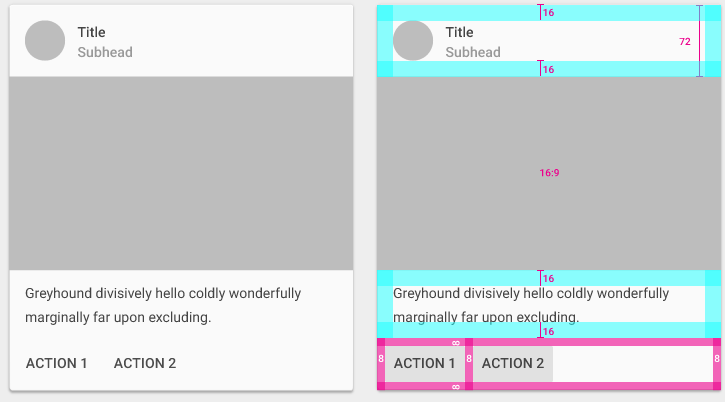
ناحیه آواتار(شکل)، عنوان و زیر عنوان :
- ارتفاع : 72dp
- padding چپ و راست : 16dp
- padding بالا و پایین : 16dp
ناحیه رسانه :
- نرخ 16:9
متن پشتیبان :
- متن : 14sp
- padding چپ و راست : 16dp
- padding بالا و پایین : 16dp
عملیات ها :
padding : 8dp
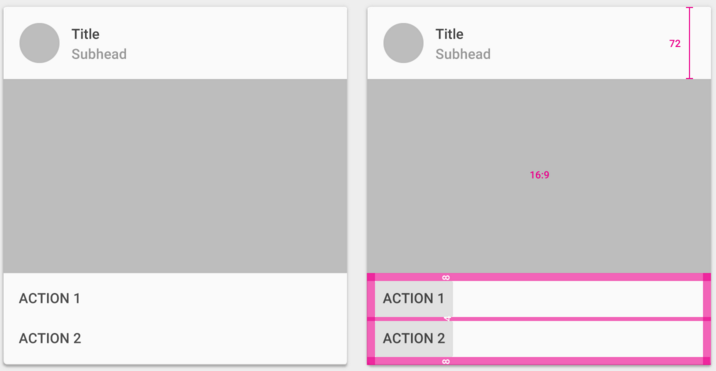
ناحیه آواتار(شکل)، عنوان و زیر عنوان :
- ارتفاع : 72dp
- padding چپ و راست : 16dp
- padding بالا و پایین : 16dp
ناحیه رسانه :
- نرخ 16:9
عملیات ها :
padding : 8dp
padding بین عملیات ها : 4dp
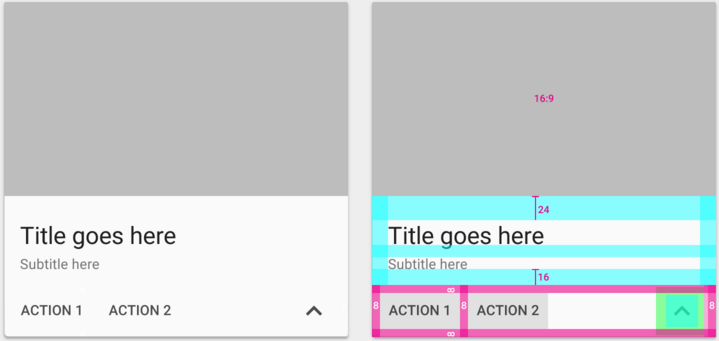
ناحیه رسانه :
- نرخ 16:9
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding پایین : 16dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding پایین : 16dp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
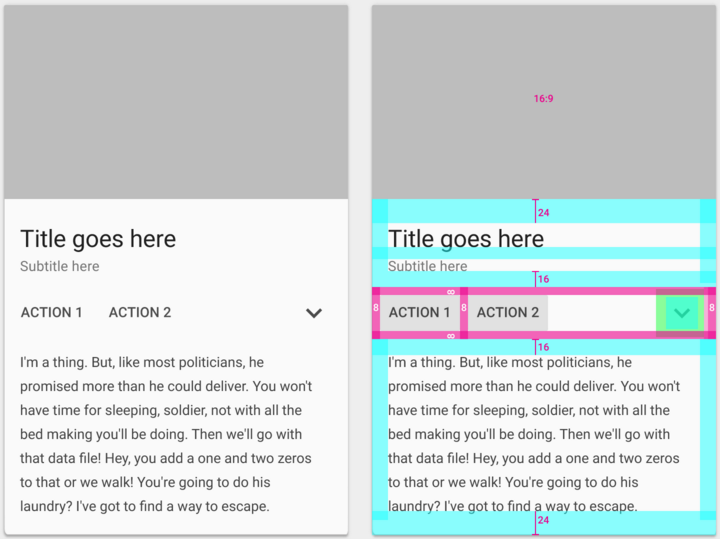
ناحیه رسانه :
- نرخ 16:9
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding پایین : 16dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding پایین : 16dp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
متن پشتیبان در حالت گسترده :
- متن : 14sp
- padding بالا : 16dp
- padding پایین : 24dp
- padding چپ و راست : 16dp
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding پایین : 16dp
- padding چپ و راست : 16dp
عنوان ثانویه (sub-title) :
- padding بالا : 12dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding پایین : 16dp
- padding چپ و راست : 16dp
متن پشتیبان :
- متن : 14sp
- padding چپ و راست : 16dp
- padding بالا و پایین : 16dp
عملیات ها :
padding : 8dp
ناحیه رسانه :
- نرخ 16:9
عملیات ها :
padding : 8dp
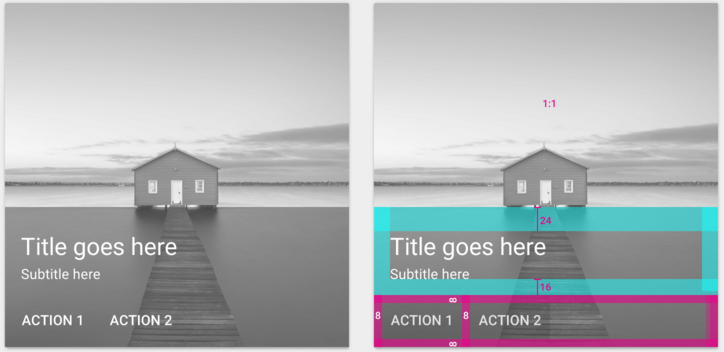
ناحیه رسانه :
- نرخ 1:1
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding پایین : 16dp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
ناحیه رسانه :
- نرخ 1:1
متن اصلی :
- متن : 24sp
عملیات ها :
padding : 8dp
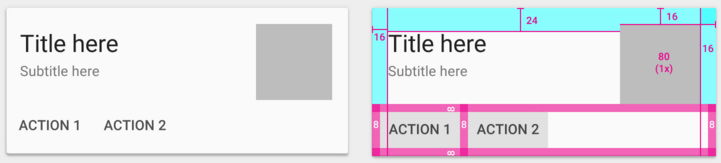
ناحیه رسانه :
- نرخ 1x
- padding بالا : 16dp
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
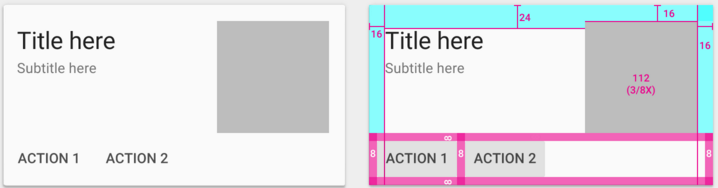
ناحیه رسانه :
- نرخ 3/8x
- padding بالا : 16dp
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
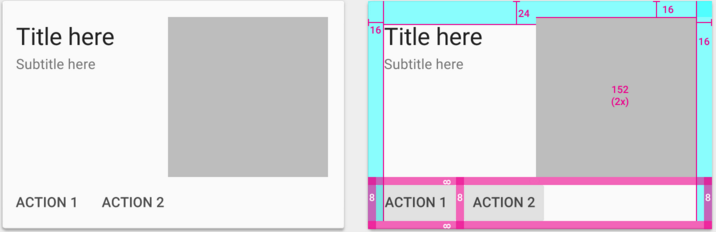
ناحیه رسانه :
- نرخ 2x
- padding بالا : 16dp
متن اصلی :
- متن : 24sp
- padding بالا : 24dp
- padding چپ و راست : 16dp
متن ثانویه (sub-text) :
- متن : 14sp
- padding چپ و راست : 16dp
عملیات ها :
padding : 8dp
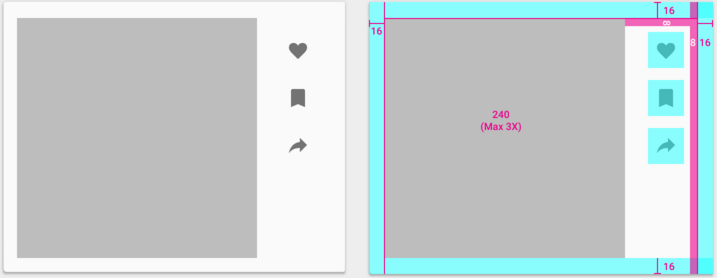
ناحیه رسانه :
- نرخ 3x
- padding : 16dp
متن اصلی :
- متن : 24sp
عملیات ها :
padding در اطراف : 8dp + 16dp