
تاریخ انتشار: 30 دی 1394
تعداد بازدید: 0 نفر
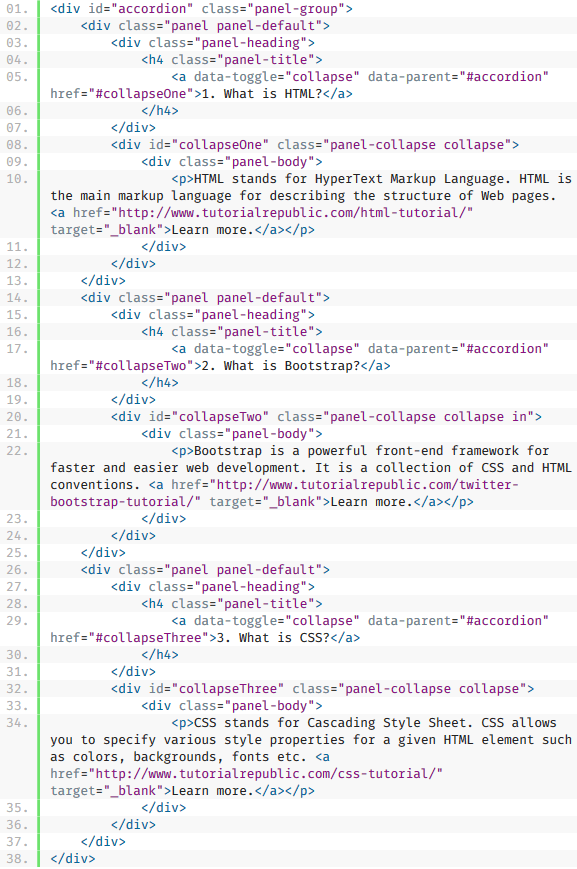
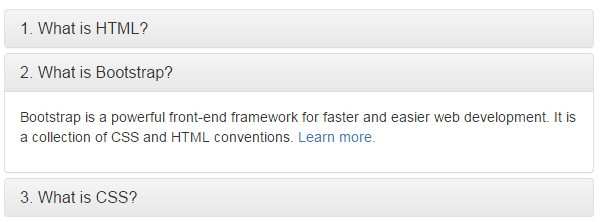
در این بخش نحوه ایجاد آکاردئون (پنل فرو ریزنده) را با استفاده از بوت استرپ خواهید آموخت.
منوهای آکاردئونی (فرو ریزنده) عموماً در وب سایت ها جهت مدیریت حجم زیادی از محتوا و لیست های راهبری استفاده میشوند. با استفاده از پلاگین collapse در بوت استرپ میتوانید آکاردئون یا پنل فرو ریزنده (collapsible) ایجاد نمایید(بدون نیاز به نوشتن کد جاوا اسکریپت).





| نام | نوع | مقدار پیش فرض | توضیحات |
| parent | selector | false | زمانی که این عنصر آکاردئونی نشان داده میشود، کلیه آیتم های آکاردئونی دیگر با parent مشخص شده، بسته خواهند شد. |
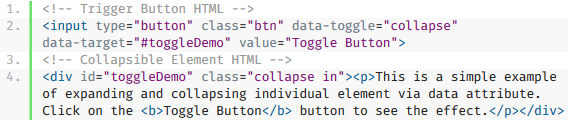
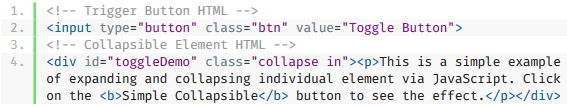
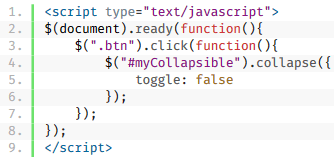
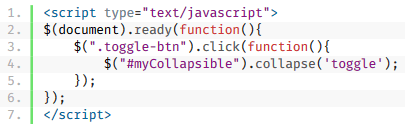
| toggle | boolean | true | عنصر آکاردئونی را باز و بسته میکند. |




| رویداد | توضیحات |
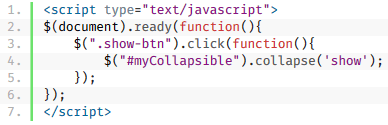
| show.bs.tooltip | این رویداد به محض فراخوانی تابع show فعال میشود. |
| shown.bs.tooltip | این رویداد زمانی که عنصر فرو ریزنده برای کاربر visible میشود، فعال میشود. قبل از فعال شدن، تا زمان کامل شدن عملیات transition در CSS منتظر میماند. |
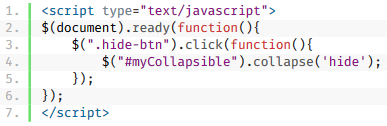
| hide.bs.tooltip | این رویداد به محض فراخوانی تابع hide فعال میشود. |
| hidden.bs.tooltip | این رویداد زمانی که عملیات مخفی بودن عنصر فرو ریزنده از کاربر پایان می یابد، فعال میشود. این رویداد تا پایان کامل عملیاتtransition در CSS منتظر میماند و بعد فعال میشود. |