
تاریخ انتشار: 30 آذر 1394
تعداد بازدید: 0 نفر

 نکته : تگ را داخل
نکته : تگ را داخل
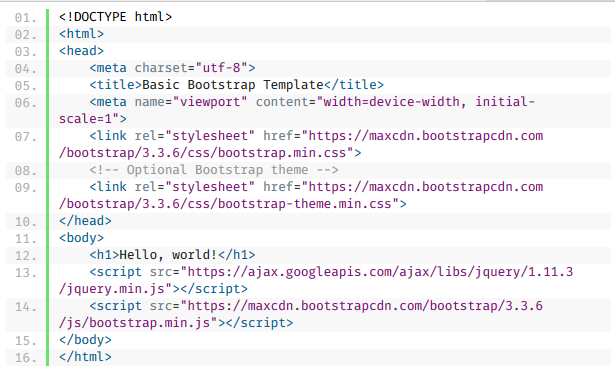
برای انجام این کار فایل های css و جاوا اسکریپت مناسب را وارد کنید. جهت بهبود عملکرد صفحات وب بهتر است فایل های جاوا اسکریپت را در انتهای صفحه قبل از پایان تگ

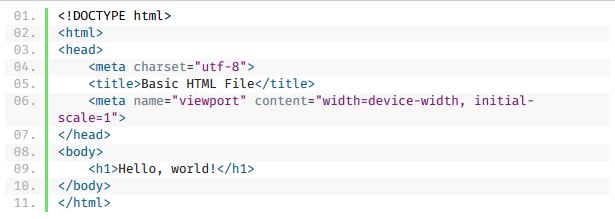
اکنون فایل را با نام bootstrap-template.html روی کامپیوترتان ذخیره کنید.
جهت باز کردن فایل در مرورگر روی فایل مورد نظر دبل کلیک کنید. فایل در مرورگر پیش فرض شما باز خواهد شد.
 مطلب بعدی -> سیستم grid در bootstarp
مطلب بعدی -> سیستم grid در bootstarp