لیست های شبکه ای :
لیست های شبکه ای جایگزینی برای لیست های استاندارد هستند. لیست های شبکه ای از شبکه های استفاده شده در ساختارهای دیگر متمایز میباشند. کاربرد :
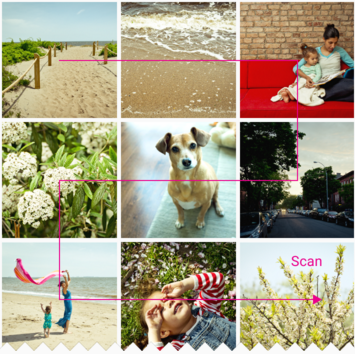
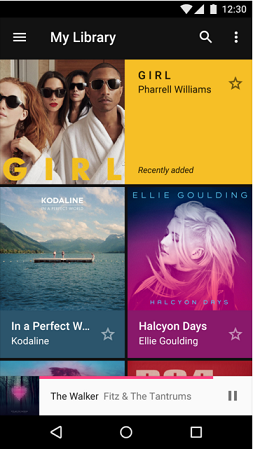
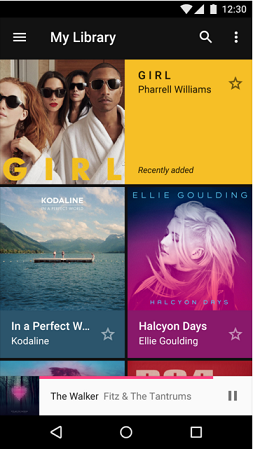
لیست شبکه ای جهت نمایش داده های مشابه معمولاً تصاویر بسیار مناسب میباشد و برای ایجاد درک ظاهری بهتر و ایجاد تفاوت بین داده های مشابه استفاده میشود.  مثال لیست شبکه ای
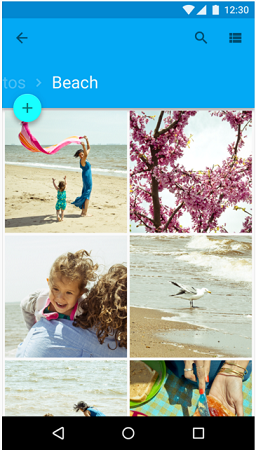
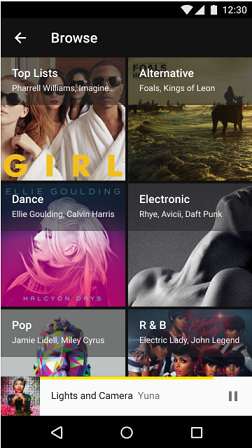
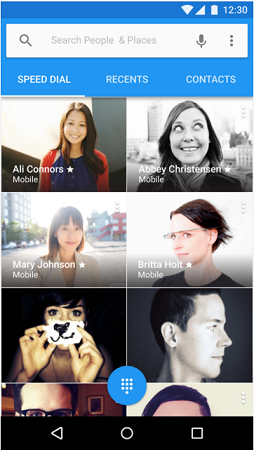
مثال لیست شبکه ای
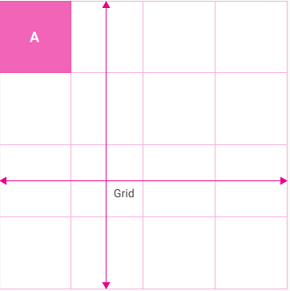
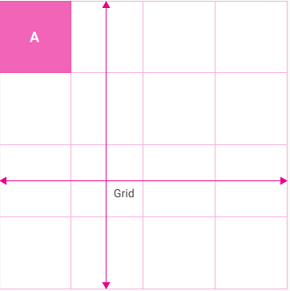
یک لیست شبکه ای از سلول های تکرار شده تشکیل شده است که به صورت عمودی و افقی در شبکه قرار گرفته اند. هر قطعه محتوا را در خود نگه میدارد و میتواند یک سلول یا بیشتر را پوشش دهد.
 مثال لیست شبکه ای
مثال لیست شبکه ای  مثال یک سلول و قطعه
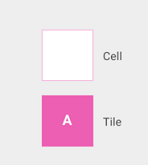
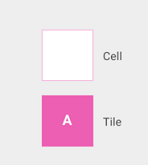
مثال یک سلول و قطعهمحتوا :
محتوا درون هر قطعه :
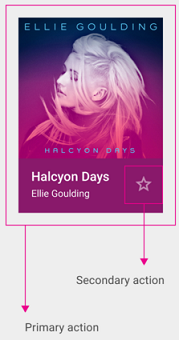
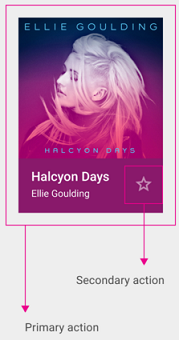
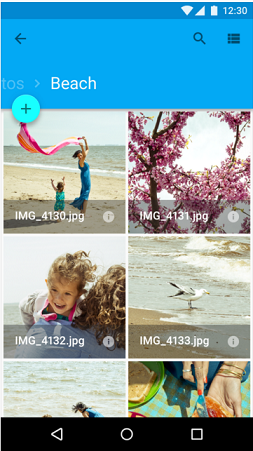
محتوای هر قطعه شامل محتوای اصلی و محتوای ثانویه است. محتوای اصلی، عنصر متمایز میباشد مانند تصویر. محتوای ثانویه میتواند یک عملیات یا متن باشد.
 محتوای قطعه به همراه عملیات اصلی و ثانویه
محتوای قطعه به همراه عملیات اصلی و ثانویهعملیات در قطعه ها :
عملیات ها در محتوای اصلی و ثانویه مانند play، zoom in، delete یا select فوراً انجام میشوند و معمولاً موجب باز شدن منوی ثانویه ای از آپشن ها در داخل لیست شبکه ای (سرریزی عملیات) نمیشوند.
عملیات های اصلی :
- تمام قطعه را پر میکنند بنابراین توسط آیکون یا متن نشان داده نمیشوند.
- در بین قطعه های یک شبکه ثابت هستند. برای مثال، عملیات اصلی برای کلیه قطعات در یک لیست شبکه ای میتواند نمایش جزئیات برای یک تصویر باشد.
محتوا یا عملیات ثانویه :
- در قطعه ها توسط آیکون یا متن نمایش داده میشوند.
- در بین قطعه های یک شبکه ثابت هستند.
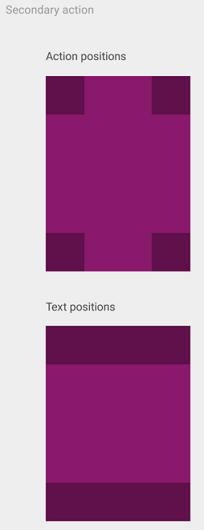
- در مکان ثابتی در داخل قطعه های یک لیست شبکه ای قرار میگیرند ولی این مکان میتواند از یک لیست به لیستی دیگر متفاوت باشد. برای مثال، تمام عنوان ها در یک لیست شبکه ای میتوانند در گوشه چپ پایین قرار بگیرند و در یک لیست دیگر میتوانند در گوشه بالا سمت چپ قرار بگیرند.
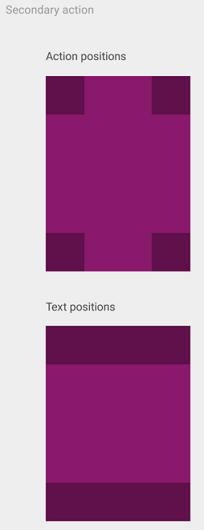
 مثال عملیات ثانویه به همراه مکان های قرارگیری عملیات و متن
مثال عملیات ثانویه به همراه مکان های قرارگیری عملیات و متنرفتار
scroll کردن :
لیست های شبکه ای معمولاً فقط یه صورت عمودی اسکرول میشوند.
اسکرول افقی توصیه نمیشود زیرا با حالت معمول خواندن متن و اسکرول کردن تناقض دارد و بر روی درک مطلب تأثیر میگذارد. یک استثناء قابل توجه این است که اسکرول میتواند به صورت افقی بوده و یک لیست شبکه ای یک خطی از تصاویر مانند یک گالری باشد که با الگوی معمول خواندن تفاوت دارد.
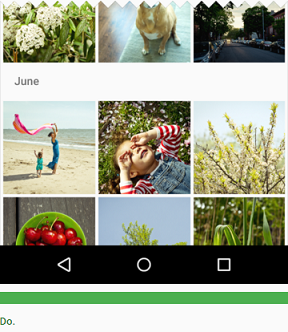
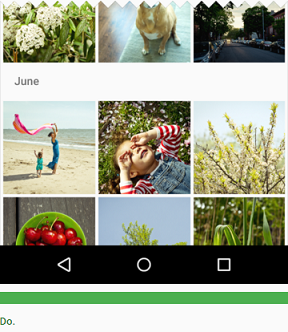
قطعه های شبکه را طوری قرار دهید که مشخص باشد محتوای دیگری هم وجود دارد و لیست ادامه دارد.
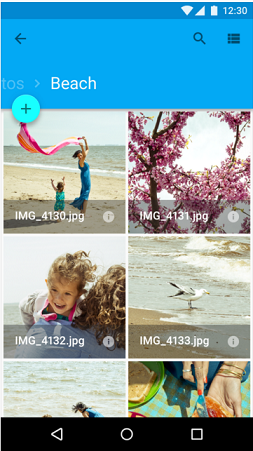
 ادامه داشتن لیست را از طریق قطع کردن قطعه های لیست با لبه های صفحه نمایش دهید.
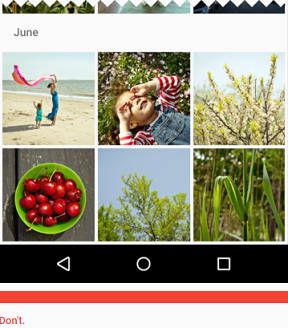
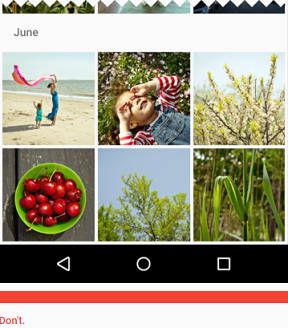
ادامه داشتن لیست را از طریق قطع کردن قطعه های لیست با لبه های صفحه نمایش دهید.  از قرار دادن قطعه های شبکه در لبه صفحه خودداری کنید زیرا در این حالت ادامه دار بودن لیست مشخص نمیشود.
از قرار دادن قطعه های شبکه در لبه صفحه خودداری کنید زیرا در این حالت ادامه دار بودن لیست مشخص نمیشود.حرکات :
حرکت های جاروبی برای هر قطعه مجاز نیست. حرکت برداشتن و جا به جا کردن (drag and drop) هم توصیه نمیشود.
فیلتر کردن و مرتب کردن قطعه ها :
محتوای یک لیست شبکه ای میتواند توسط تاریخ، حجم فایل، ترتیب حروف الفبا یا پارامترهای دیگر مرتب شده یا فیلتر شود.
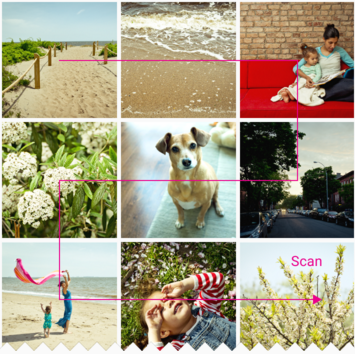
اولین آیتم لیست شبکه ای در قسمت بالا سمت چپ در لیست قرار میگیرد و ترتیب آیتم ها از چپ به راست و بالا به پایین میباشد.
ابعاد و تغییر سایز :
تغییر سایز یک لیست شبکه ای باعث دوباره مرتب شدن قطعه ها میشود زیرا فضای افقی تغییر کرده است. قطعات در لیست های شبکه ای full bleed تغییر سایز میدهند تا صفحه را پر کنند.
لیست شبکه ای زمانی که فضای افقی فشرده میشود تبدیل به یک لیست معمولی نمیشود. لیست های شبکه ای و لیست های معمولی دو ساختار متفاوت برای تأکید بر روی داده ها با انواع مختلف هستند. لیست های شبکه ای به تصاویر اولویت میدهند و لیست های معمولی به متن اولویت میدهند.
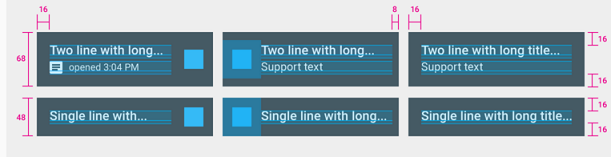
جهت حفظ سلسله مراتب ثابت در لیست شبکه ای، محتوای متنی که طول آن بیشتر از پهنای قطعه ها میباشد را کوتاه کنید یا میتوانید سایز شبکه را افزایش دهید تا متن های طولانی را بتواند در خود جای دهد.
طراحی واکنش گرا (responsive) :
لیست های شبکه ای تمام صفحه باید از نرخ تصویر متحرک با حداقل و حداکثر پهناها استفاده کنند. آن ها باید ارتفاع، حاشیه و padding را ثابت نگه دارند.
لیست های شبکه ای که در وسط قرار میگیرند، حاشیه های متحرک با حداقل پهنا دارند. آن ها پهنای تصاویر، ارتفاع و padding را ثابت نگه میدارند.
مشخصات :
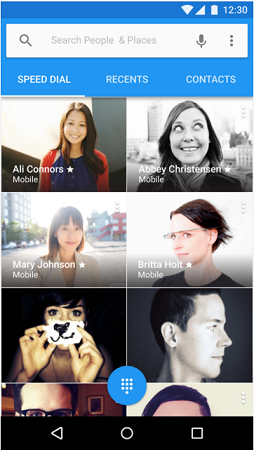
هدر/فوتر در لیست شبکه ای :
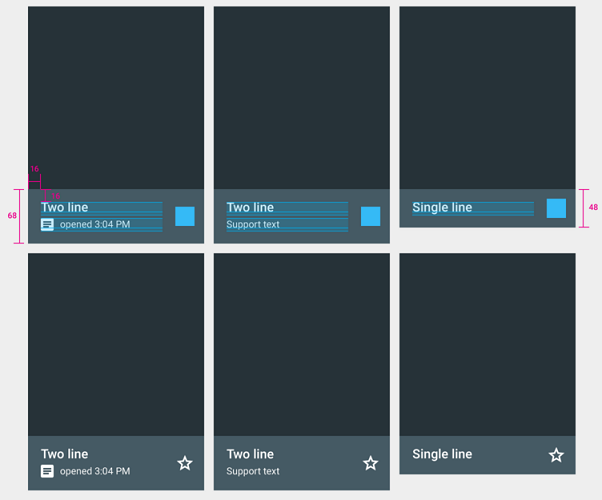
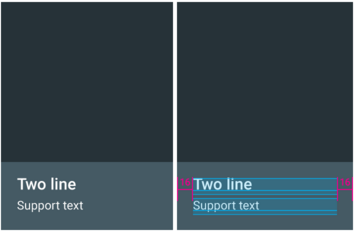
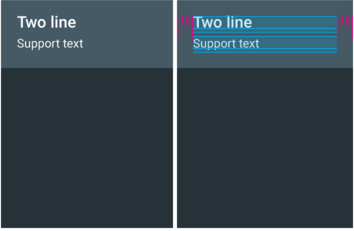
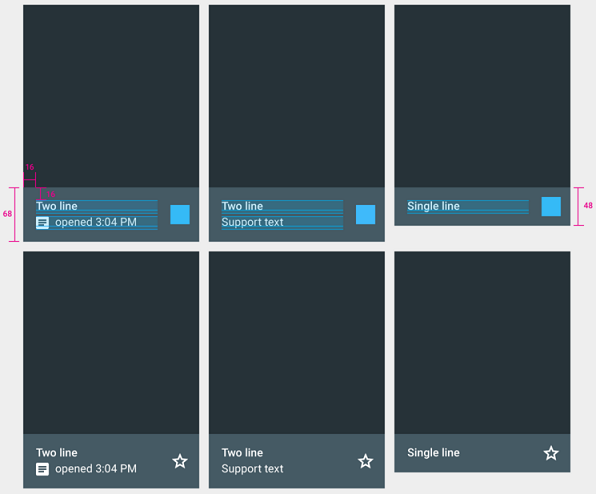
هدر/فوتر یک خطی :
ارتفاع : 48dp
padding متن : 16dp
سایز فونت پیش فرض : 16sp
هدر/فوتر دو خطی :
ارتفاع : 48dp
padding متن : 16dp
سایز فونت پیش فرض برای هر خط : 16sp/12sp یا 14sp/14sp

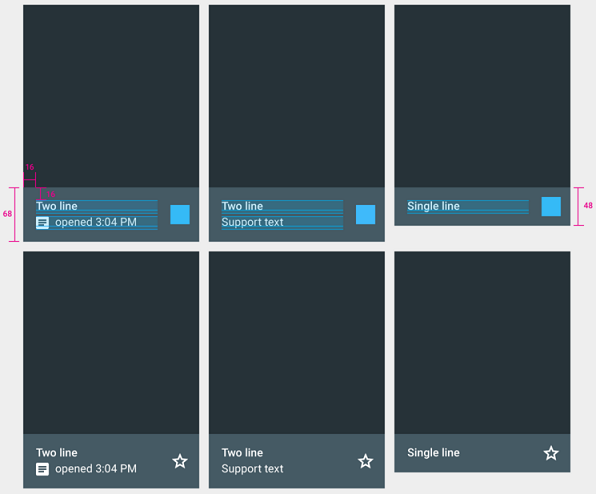
نوع 14/14
ارتفاع نوار دوخطی (با آیکون) : 68dp
ارتفاع نوار دوخطی : 68dp
ارتفاع نوار یک خطی : 48dp

نوع 16/12
ارتفاع نوار دوخطی (با آیکون) : 68dp
ارتفاع نوار دوخطی : 68dp
ارتفاع نوار یک خطی : 48dp
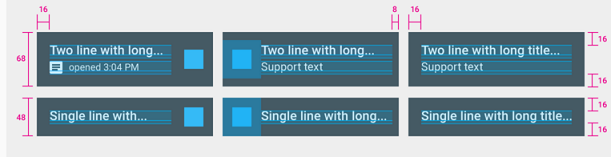
 کوتاه شدن متن در هدر و فوتر
کوتاه شدن متن در هدر و فوترلیست شبکه ای بدون متن :
padding لیست : 4dp یا 1dp
قطعه ها در لیست های شبکه ای میتوانند چندین ستون را پوشش دهند.
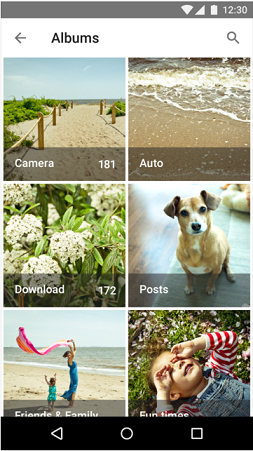
 لیست شبکه ای بدون متن(فقط تصویر)
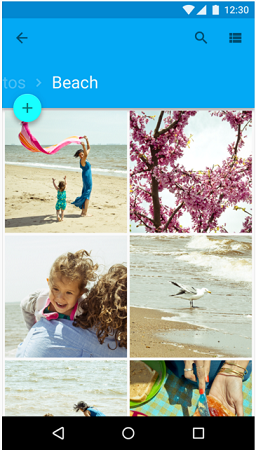
لیست شبکه ای بدون متن(فقط تصویر)  آلبوم تصاویر در لیست شبکه ای بدون متن
آلبوم تصاویر در لیست شبکه ای بدون متنلیست شبکه ای یک خطی :
فقط متن :
ارتفاع : 48dp
padding متن : 16dp
سایز فونت پیش فرض : 16sp
padding لیست شبکه ای : 4dp یا 1dp
متن به همراه آیکون :
ارتفاع : 48dp
padding متن : 16dp
سایز فونت پیش فرض : 16sp
padding لیست شبکه ای : 4dp یا 1dp
عملیات ثانویه میتواند در سمت راست یا چپ هدر یا فوتر قرار بگیرد.
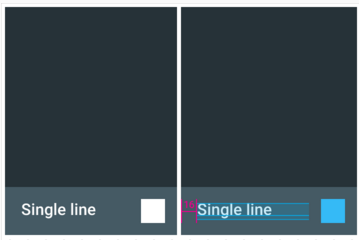
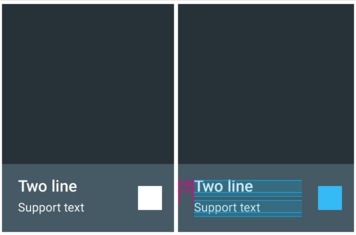
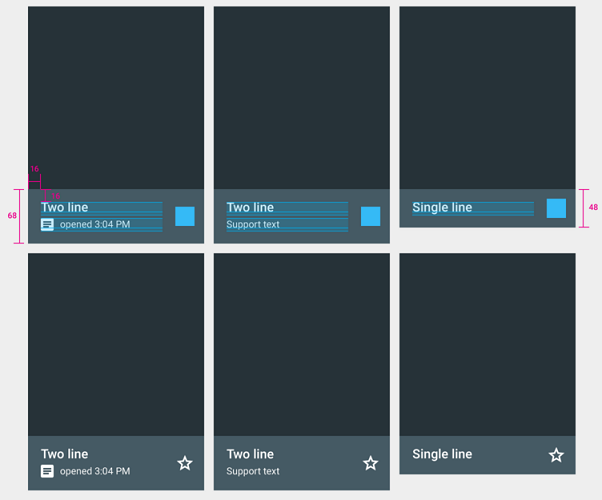
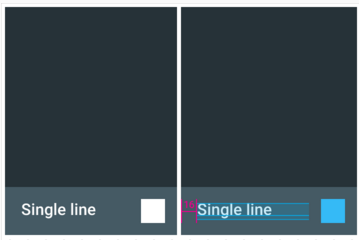
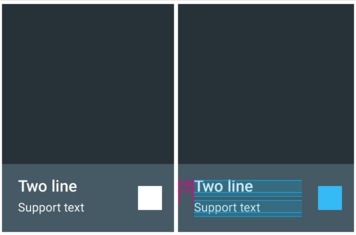
 فوتر یک خطی در لیست شبکه ای با padding به میزان 16dp و آیکون
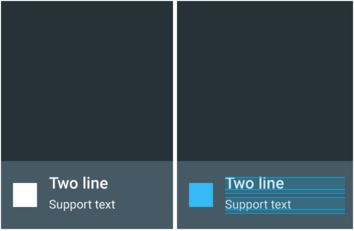
فوتر یک خطی در لیست شبکه ای با padding به میزان 16dp و آیکون  فوتر یک خطی در لیست شبکه ای با آیکون
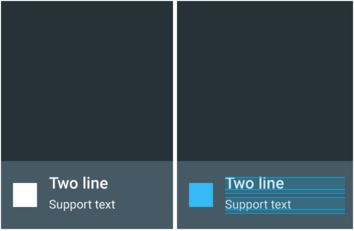
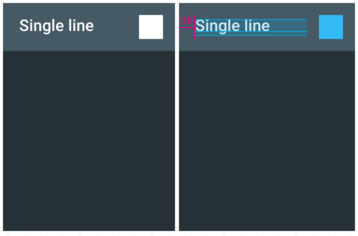
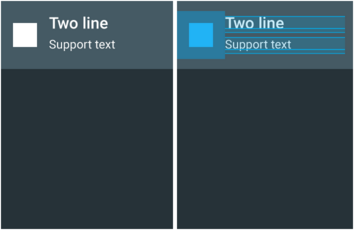
فوتر یک خطی در لیست شبکه ای با آیکون  هدر یک خطی در لیست شبکه ای با padding به میزان 16dp و آیکون
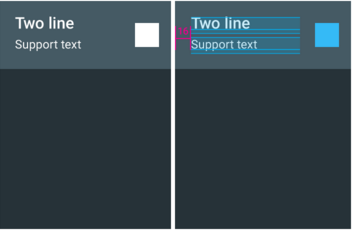
هدر یک خطی در لیست شبکه ای با padding به میزان 16dp و آیکون  هدر یک خطی در لیست شبکه ای با آیکون
هدر یک خطی در لیست شبکه ای با آیکون  هدر یک خطی در لیست شبکه ای با آیکون در آلبوم تصاویر
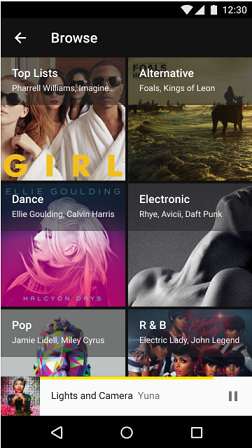
هدر یک خطی در لیست شبکه ای با آیکون در آلبوم تصاویرلیست شبکه ای دو خطی :
فقط متن :
ارتفاع : 68dp
padding متن : 16dp
سایز فونت پیش فرض برای هر خط : 16sp/12sp یا 14sp/14sp
padding لیست شبکه ای : 4dp یا 1dp

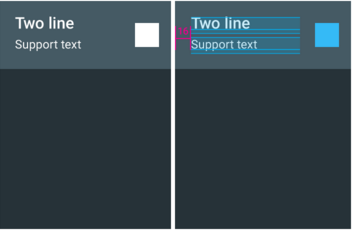
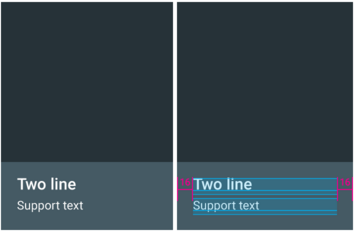
متن دو خطی با آیکون در فوتر
padding متن : 16dp

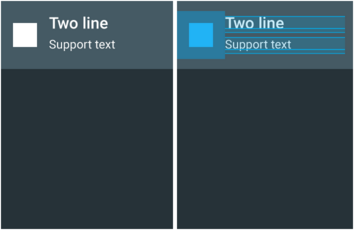
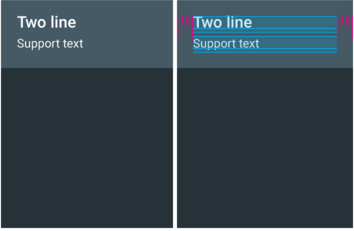
متن دو خطی با آیکون در هدر
padding متن : 16dp
 لیست شبکه ای دو خطی، 4dp
لیست شبکه ای دو خطی، 4dp  لیست شبکه ای دو خطی، 1dp
لیست شبکه ای دو خطی، 1dpمتن به همراه آیکون :
ارتفاع : 68dp
padding متن : 16dp
سایز فونت پیش فرض برای هر خط : 16sp/12sp یا 14sp/14sp
عملیات ثانویه میتواند در سمت راست یا چپ در داخل هدر یا فوتر قرار بگیرد.
padding لیست شبکه ای : 4dp یا 1dp

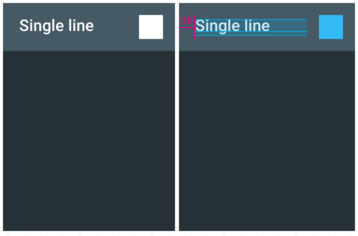
متن دو خطی با آیکون در فوتر
padding متن : 16dp
 متن دو خطی با آیکون
متن دو خطی با آیکون  متن دو خطی با آیکون
متن دو خطی با آیکون 
متن دو خطی با آیکون در هدر
padding متن : 16dp
 متن همراه با آیکون
متن همراه با آیکون